
前言介紹
- 這款 WordPress 外掛「Block Visibility — Conditional Visibility Control for the Block Editor」是 2020-08-10 上架。
- 目前有 30000 個安裝啟用數。
- 上一次更新是 2024-12-08,距離現在已有 146 天。
- 外掛最低要求 WordPress 6.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 92 人給過評分。
- 論壇上目前有 12 個提問,問題解答率 58%
外掛協作開發者
外掛標籤
visibility | dynamic content | restrict blocks | conditional blocks | conditional content |
內容簡介
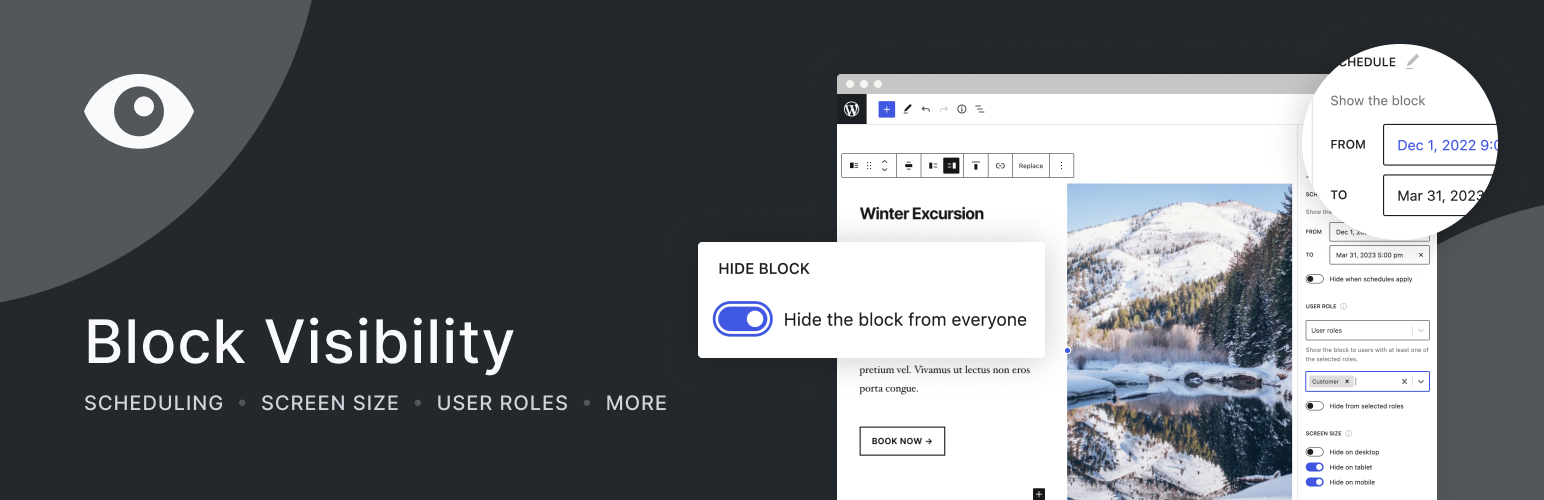
借助 Block Visibility 外掛,在 WordPress 中輕鬆創建動態內容,以提高轉換率,增強用戶體驗並改進工作流程。
這個無需程式碼的解決方案,讓您可以控制網站上哪些區塊可見,以及誰可以看到它們。可以安排內容在特定時間顯示或隱藏。向客戶或會員展示獨家促銷活動。限制區塊僅對特定的使用者角色、螢幕大小、查詢字串、ACF 欄位、WP Fusion 標籤等進行顯示。
Block Visibility 專為 WordPress 編輯器(Gutenberg)打造,設計可與任何 WordPress 區塊搭配使用,包括核心區塊、第三方區塊,甚至區塊式小工具。
看看它如何運作
欲了解更多資訊視頻,請造訪我們的YouTube 頻道。
僅需幾秒鐘即可創建條件式區塊!
直接在 WordPress 編輯器中使用您已經熟悉的區塊進行操作,無需使用外部編輯器或學習新介面。只需幾秒鐘,即可將靜態區塊變成條件式和個人化內容。
只需 3 個簡單步驟:
使用任何 WordPress 區塊創建您的內容。
選擇所需的可見性條件。
儲存頁面/文章,並欣賞成果!
免費功能
可見性控制確定區塊是否應顯示在您網站的前端使用者身上。免費控制功能包括:
隱藏所有使用者的區塊。
使用開始和結束日期/時間安排內容的顯示。
根據屏幕大小(桌面、平板電腦、移動裝置等)有條件地顯示區塊。
僅向登入使用者顯示區塊。
僅向登出使用者顯示區塊。
僅向具有特定角色的使用者顯示區塊(管理員、訂閱者、客戶、會員等)
僅向特定使用者顯示或隱藏動態區塊。非常適合個人化。
根據 URL 查詢字串顯示或隱藏動態區塊。非常適合行銷活動!
高級自訂欄位 (ACF):基於ACF 欄位,控制區塊內容的可見性。
WP Fusion:將 Block Visibility 與你最喜愛的 CRM 或行銷自動化平台的資料結合使用,以條件式顯示或隱藏內容。
加強版設置功能:讓您可以根據自己或客戶的需求自訂 Block Visibility。
全局禁用任何可見性控制功能。
限制可見性控制功能僅適用於特定區塊類型。
設置權限,以便僅特定使用者可訪問可見性條件。
設定高達 4 個不同的斷點,以最佳化屏幕大小控制。
禁用內容指示器和其他外掛工具。
自訂內容指示器顏色,以增強主題相容性。
啟用「完全掌控模式」🚀(參見常見問題解答)。
卸載時移除所有外掛程式設置。
高級版本功能
使用Block Visibility Pro進一步提升功能,增強您的行銷能力,提高與新的完整網站編輯功能的相容性,並引入電子商務整合。
以下是 Pro 版本目前包括的功能:
可見性預設值,允許您控制多個區塊的顯示。
根據來源顯示區塊,可通過查詢字串、導入屬性和地理位置顯示區塊。
完整網站編輯:使用 Site Editor 編輯器編輯樣式和排版。
全站主題樣式控制:更改佈景主題的字型、顏色等設置。
完整的 WooCommerce 整合,包括產品及頁面樣式控制。
增強 WP Fusion 兼容性,提供訪客源及發布業務狀態的即時同步。
原文外掛簡介
Easily create dynamic content in WordPress that will increase conversions, enhance the user experience, and improve your workflow.
With this no-code solution, control which blocks are visible on your website and who can see them. Schedule content to show or hide at a specific time. Display exclusive promotions to your customers or members. Restrict blocks to specific user roles, screen sizes, query strings, WooCommerce products, EDD downloads, ACF fields, WP Fusion tags, and more.
Block Visibility is built exclusively for the WordPress Editor (Gutenberg) and is designed to work with any WordPress block. This includes blocks natively provided by WordPress, third-party blocks, and even block-based widgets.
Create Conditional Blocks in Seconds!
Work directly in the WordPress Editor with blocks you’re already familiar with. There is no external editor or new interface to learn. In seconds, you can transform static blocks into conditional and personalized content.
It takes just 3 simple steps:
Create your content using any WordPress block.
Select the desired visibility conditions.
Save the page/post and marvel at the results!
Packed With Features
Visibility Controls determine whether a block should be visible to users on the front end of your website. Features include:
Hide blocks from all users.
Schedule when content should be visible using a start and end date/time.
Conditionally display blocks based on screen size (Desktop, Tablet, Mobile, and more)
Only show blocks to logged-in users.
Only show blocks to logged-out users.
Only show blocks to users with specific roles (Administrator, Subscriber, Customer, Member, etc.)
Only show blocks to specific users. Great for personalization.
Show or hide dynamic blocks based on URL query strings. Great for marketing campaigns!
Show or hide blocks based on their location and “attributes” of their location (post type, taxonomy, archive, etc.)
Display blocks based on a website visitor’s referral source (domain/URL).
Support for all post and user metadata (custom fields).
Display blocks based on HTML cookies.
WooCommerce: Show or hide blocks based on products, cart contents, customer purchase history, and more.
Advanced Custom Fields (ACF): Control the visibility of block content based on ACF fields.
Easy Digital Downloads: Show or hide blocks based on downloads, cart contents, customer purchase history, and more.
WP Fusion: Combine Block Visibility with the power of WP Fusion to conditionally show or hide content based on data from your favorite CRM or marketing automation platform.
PLUS: Powerful Settings allow you to customize Block Visibility to your needs or those of your clients.
Visibility Presets allow you to control multiple blocks at once.
Globally disable any visibility control.
Restrict visibility controls to specific block types.
Set permissions so only certain users have access to visibility conditions.
Configure up to 4 different breakpoints to optimize the screen size controls.
Disable contextual indicators and other plugin utilities.
Customize the contextual indicator color to enhance theme compatibility.
Enable Full Control Mode 🚀 (See the FAQs).
Remove all plugin settings on uninstall.
Why Do I Need This?
While there are countless applications for conditional blocks, here are a few examples to get you started:
Use as a content management tool. Hide new blocks while working on them, but keep the page published.
Temporarily hide seasonal content on your website rather than having to delete it.
Schedule time-sensitive promotional content or event information to display automatically.
Show or hide specific content on desktops, tablets, or mobile devices.
Restrict content so it’s only visible to your customers, members, or subscribers.
Display messaging to logged-out users, encouraging them to subscribe to your blog.
Create unique marketing campaigns using query string parameters to display personalized messaging (See it in action)
Conditionally display elements in the Site Editor using advanced visibility logic.
Increase visitor engagement and conversions with dynamic content and personalization.
Why Choose Block Visibility?
1. Easy to Use
Block Visibility is the easiest way to create conditional blocks in WordPress. All with no code and just a few clicks!
2. A Balance of Power and Simplicity
Block Visibility is for you whether you’re building a sophisticated time-based promotional campaign for your customers or need to hide a few blocks on mobile. Don’t need certain functionality? Toggle it off in the plugin settings.
3. Helpful Support and Continuous Development
Block Visibility is designed, developed, and supported by Nick Diego with contributions from the broader Block Visibility community. Have an idea for additional block logic? Let us know in the plugin support forum.
Knowledge Base (Documentation)
Support Forum
For an unbiased review, the plugin was featured on WordPress Tavern.
Plays nice with others
Block Visibility is designed to work with any block and is tested with these top block libraries and plugins.
Compatibility + Direct Integration
WooCommerce
Advanced Custom Fields
Easy Digital Downloads
WP Fusion
Stay Connected
Stay up-to-date on Block Visibility using the links below. The plugin is also being developed transparently on GitHub, so give it a star and follow along! 😉
Plugin Website
Knowledge Base
YouTube Channel
Follow on Twitter
View on GitHub
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Block Visibility — Conditional Visibility Control for the Block Editor」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.1.0 | 1.2.0 | 1.3.0 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.2 | 1.5.3 | 1.6.0 | 1.7.0 | 1.7.1 | 1.8.0 | 1.9.0 | 1.9.1 | 2.0.0 | 2.1.0 | 2.1.1 | 2.1.2 | 2.2.0 | 2.3.0 | 2.3.1 | 2.4.0 | 2.4.1 | 2.4.2 | 2.4.3 | 2.4.4 | 2.4.5 | 2.4.6 | 2.5.0 | 2.5.1 | 2.5.2 | 2.5.3 | 2.5.4 | 2.6.0 | 3.0.0 | 3.0.1 | 3.0.2 | 3.0.3 | 3.0.4 | 3.1.0 | 3.1.1 | 3.1.2 | 3.2.0 | 3.3.0 | 3.4.0 | 3.5.0 | 3.6.0 | 3.6.1 | 3.7.0 | 3.7.1 | trunk |
延伸相關外掛(你可能也想知道)
 If Menu – Visibility control for Menus 》藉由可見度規則,您可以控制網站訪客看到哪些選單項目。以下是一些範例:, , 僅顯示選單項目,當 使用者已登入, 當裝置為行動裝置時,隱藏選單, 顯示選單 給...。
If Menu – Visibility control for Menus 》藉由可見度規則,您可以控制網站訪客看到哪些選單項目。以下是一些範例:, , 僅顯示選單項目,當 使用者已登入, 當裝置為行動裝置時,隱藏選單, 顯示選單 給...。Dynamic Visibility for Elementor 》Dynamic Visibility 擴充套件讓您可以隱藏小工具、欄位、容器、區段或頁面。, 當您正在建立不想向所有人展示的內容時,這尤其有用。, 這是一個 Elementor 的...。
 WordPress Hide Posts 》這個外掛可以讓你隱藏首頁、分類頁、搜索頁、標籤頁、作者頁、RSS Feed、REST API、文章導覽和原生最近文章小工具的任何文章。, 試試看 Demo, 功能:, , 使用...。
WordPress Hide Posts 》這個外掛可以讓你隱藏首頁、分類頁、搜索頁、標籤頁、作者頁、RSS Feed、REST API、文章導覽和原生最近文章小工具的任何文章。, 試試看 Demo, 功能:, , 使用...。 My Private Site 》本外掛可讓管理員將 WordPress 網站限制僅供已註冊且已登入的使用者查看,任何未登入的使用者試圖查看網站上的任何頁面、文章或其他部分,都會顯示 WordPress...。
My Private Site 》本外掛可讓管理員將 WordPress 網站限制僅供已註冊且已登入的使用者查看,任何未登入的使用者試圖查看網站上的任何頁面、文章或其他部分,都會顯示 WordPress...。WP-ShowHide 》預設情況下,內容是隱藏的,使用者必須點擊「顯示內容」連結來切換內容。與 Engadget 為他們的新聞稿所做的方式相似。範例用法:[showhide type="pressreleas...。
 Product Visibility by User Role for WooCommerce 》「Product Visibility by User Role for WooCommerce」外掛可依照顧客的使用者角色來顯示/隱藏 WooCommerce 產品。, 您可以選擇如何隱藏產品:, , 在商店和搜...。
Product Visibility by User Role for WooCommerce 》「Product Visibility by User Role for WooCommerce」外掛可依照顧客的使用者角色來顯示/隱藏 WooCommerce 產品。, 您可以選擇如何隱藏產品:, , 在商店和搜...。 Different Menu in Different Pages – Control Menu Visibility (All in One) 》設置不同用戶的不同選單,自定義網址、頁面、文章、頁面模板、文章類型、類別、分類等。, 如何設置不同的選單?, , 功能, , 在不同頁面使用不同選單設置有易...。
Different Menu in Different Pages – Control Menu Visibility (All in One) 》設置不同用戶的不同選單,自定義網址、頁面、文章、頁面模板、文章類型、類別、分類等。, 如何設置不同的選單?, , 功能, , 在不同頁面使用不同選單設置有易...。 Restrict Media Library Access 》這個外掛可以限制作者和貢獻者的存取權限,讓他們只能看到自己上傳到媒體庫中的檔案。, 這個外掛有兩個主要用途:當媒體庫過於龐大時,讓作者更容易找到自己...。
Restrict Media Library Access 》這個外掛可以限制作者和貢獻者的存取權限,讓他們只能看到自己上傳到媒體庫中的檔案。, 這個外掛有兩個主要用途:當媒體庫過於龐大時,讓作者更容易找到自己...。Conditional Blocks – Advanced Content Visibility Control for WordPress 》「Conditional Blocks」可以讓你為你的訪客和客戶創建獨特的內容。使用 WordPress 区块编辑器中的可见性控制现在变得更加容易。, , 发挥创意,使用动态内容构...。
 Widgets Control 》Widgets Control 是一個工具箱,可以管理所有小工具、側邊欄、內容區域和內容區塊的可見度。, 它允許根據條件顯示小工具和側邊欄 - 您可以選擇僅在某些頁面上...。
Widgets Control 》Widgets Control 是一個工具箱,可以管理所有小工具、側邊欄、內容區域和內容區塊的可見度。, 它允許根據條件顯示小工具和側邊欄 - 您可以選擇僅在某些頁面上...。Responsive Block Control – Hide blocks based on display width 》Responsive Block Control 將響應式切換添加到區塊編輯器(即 Gutenberg)的“可見性”面板中,以根據屏幕寬度顯示或隱藏區塊。, 設置, 覆蓋現有斷點, function...。
 Product Visibility by Country for WooCommerce 》「Product Visibility by Country for WooCommerce」外掛可讓你依據客戶的國家,決定是否顯示/隱藏 WooCommerce 的商品。外掛會自動透過 IP偵測客戶所在地。,...。
Product Visibility by Country for WooCommerce 》「Product Visibility by Country for WooCommerce」外掛可讓你依據客戶的國家,決定是否顯示/隱藏 WooCommerce 的商品。外掛會自動透過 IP偵測客戶所在地。,...。 If Widget – Visibility control for Widgets 》透過If Widget 插件,您可以控制 widget 顯示的頁面。使用自訂可見性規則(無需 PHP 或技術知識),顯示或隱藏 widget。, 此插件易於使用,每個 widget 都會...。
If Widget – Visibility control for Widgets 》透過If Widget 插件,您可以控制 widget 顯示的頁面。使用自訂可見性規則(無需 PHP 或技術知識),顯示或隱藏 widget。, 此插件易於使用,每個 widget 都會...。Eyes Only: User Access Shortcode 》8220;hide” attribute with a value of “yes” will reverse this behavior and hide the content from the specified users., The plugin ...。
 Products Restricted Users for WooCommerce 》有時候您需要限制某些產品只能特定群體用戶購買。這個外掛可以幫助您輕鬆實現。在每個產品中,您都會發現一個框,選擇是否在此產品啟用此功能。如果是,您可...。
Products Restricted Users for WooCommerce 》有時候您需要限制某些產品只能特定群體用戶購買。這個外掛可以幫助您輕鬆實現。在每個產品中,您都會發現一個框,選擇是否在此產品啟用此功能。如果是,您可...。
