
前言介紹
- 這款 WordPress 外掛「Before + After Images for Divi」是 2018-07-17 上架。
- 目前有 3000 個安裝啟用數。
- 上一次更新是 2024-12-21,距離現在已有 133 天。
- 外掛最低要求 WordPress 4.6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.1 以上。
- 有 10 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 0%
外掛協作開發者
外掛標籤
divi | after | before | slider | comparison |
內容簡介
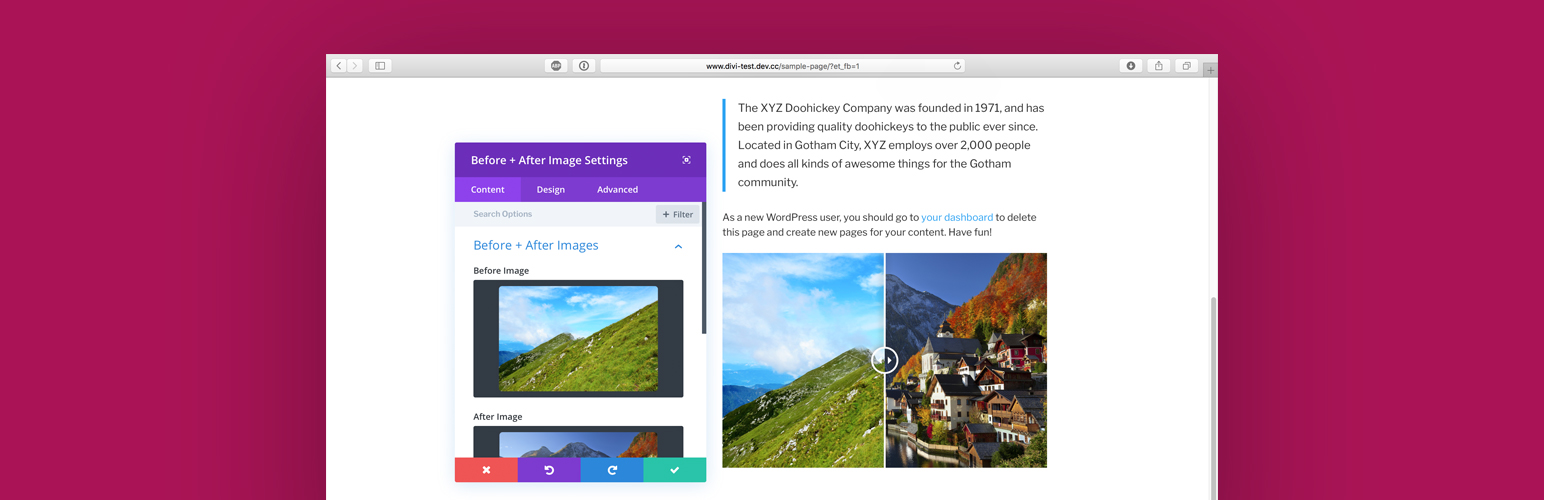
使用 Before + After Images for Divi 輕鬆在 Divi 中創建前後圖片滑塊。
與視覺化編輯器相容。
支援懶加載外掛(不包括滑塊圖片)。
支援裁剪圖片大小(圖片大小選擇)。
適用於移動裝置。
輕量級。
需求
此外掛輔以 Divi Builder 針對 Elegant Themes 的 Divi 或 Extra 佈景主題(聯盟連結)設計。
我的 Divi 外掛
Before + After Images for Divi
Image Size Selection for Divi
支援 Before + After Images for Divi
如果你發現這個免費外掛有幫助,請資助開發者小額捐款:
Buy me a coffee
致謝
此外掛由 Aaron Bolton 創建。 Before + After Images for Divi 將 ZURB 的 TwentyTwenty 強大功能帶到您的 Divi Builder 安裝中。
原文外掛簡介
Create before-and-after image sliders in Divi easily with Before + After Images for Divi.
Compatible with the Visual Builder.
Compatible with lazy load plugins (excludes slider images).
Supports cropped image sizes (image size selection).
Mobile responsive.
Lightweight.
Requirements
This plugin is designed to work with the Divi Builder plugin or a theme such as Divi or Extra by Elegant Themes (affiliate link).
My Plugins for Divi
Before + After Images for Divi
Image Size Selection for Divi
Supporting Before + After Images for Divi
If you found this free plugin helpful, please support the developer with a small donation:
Buy me a coffee
Credit
Plugin created by Aaron Bolton. Before + After Images for Divi brings the power of TwentyTwenty by ZURB to your Divi Builder installation.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Before + After Images for Divi」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1.0 | 1.1.1 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.3.4 | 1.3.5 | trunk |
延伸相關外掛(你可能也想知道)
 Auto Login New User After Registration 》這個外掛有以下的出色功能:, , , 自動登入:當新使用者註冊時,這個外掛會自動幫他們登入。, , , 重新導向:設定註冊後自動登入後,想要使用者導向的網頁。,...。
Auto Login New User After Registration 》這個外掛有以下的出色功能:, , , 自動登入:當新使用者註冊時,這個外掛會自動幫他們登入。, , , 重新導向:設定註冊後自動登入後,想要使用者導向的網頁。,...。 Insert Blocks Before or After Posts Content 》這個 WordPress 外掛讓您可以在文章、頁面或任何公開的自訂文章類型中,自動新增內容。您可以在編輯器畫面中(經典編輯器和區塊編輯器皆適用),選擇不在某篇...。
Insert Blocks Before or After Posts Content 》這個 WordPress 外掛讓您可以在文章、頁面或任何公開的自訂文章類型中,自動新增內容。您可以在編輯器畫面中(經典編輯器和區塊編輯器皆適用),選擇不在某篇...。 Image Comparison Block 》這是一個區塊,讓您的訪客可以比較兩個圖像。功能包括:前後、水平和垂直比較。, 功能, , 可見度比例, 方向 - 水平、垂直, 手柄移動控制 - 滑動、點擊、懸停,...。
Image Comparison Block 》這是一個區塊,讓您的訪客可以比較兩個圖像。功能包括:前後、水平和垂直比較。, 功能, , 可見度比例, 方向 - 水平、垂直, 手柄移動控制 - 滑動、點擊、懸停,...。 Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。
Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。 Majestic Before After Image 》 Majestic Before After Image 是一個 Elementor 外掛,用於顯示帶有可拖曳手柄的兩張圖片比較。它支援垂直和水平方向。這是最好的用來將兩張圖片並列放置,...。
Majestic Before After Image 》 Majestic Before After Image 是一個 Elementor 外掛,用於顯示帶有可拖曳手柄的兩張圖片比較。它支援垂直和水平方向。這是最好的用來將兩張圖片並列放置,...。Before After 》Before After 外掛程式將修改過的版本jQuery Before/After Plugin整合至 WordPress 中。, 它可以用於展示編輯前後照片的差異,變更前後的照片等等。, 請查閱“...。
 WP Before After Image Slider – Advanced Image comparison Plugin for WordPress 》總結:, WP Before After Image Slider 外掛是一款設計用於在網站上以滑動形式顯示前後圖片的吸引元素。無論您想展示整容的結果、示意圖片的影響力,還是突出...。
WP Before After Image Slider – Advanced Image comparison Plugin for WordPress 》總結:, WP Before After Image Slider 外掛是一款設計用於在網站上以滑動形式顯示前後圖片的吸引元素。無論您想展示整容的結果、示意圖片的影響力,還是突出...。Modern Comparison Slider 》這是一個現代、易於使用的比較滑塊 WordPress 外掛。它可以比較不同的圖像、標註、CGI 圖像等修改前後的效果。將兩張圖片轉換成比較的滑塊,以展示您的所有作...。
 B&F Image Comparison 》此外掛包含以下功能:, , 設定寬度。, 設定高度。, 滑鼠懸停效果。, 使用簡單,可透過捷徑碼輸入。, , 捷徑碼:, [compare before=”http://domain.com/...。
B&F Image Comparison 》此外掛包含以下功能:, , 設定寬度。, 設定高度。, 滑鼠懸停效果。, 使用簡單,可透過捷徑碼輸入。, , 捷徑碼:, [compare before=”http://domain.com/...。CPS | Before / After Images 》這個外掛可以在一個畫面上顯示兩張相似的圖片,並在中間加上一條槓,讓訪問者可以透過左右移動槓看到圖片的不同。典型的用途是當您想要展示兩張圖片的「 Befo...。
Before After Pictures 》Before After Pictures 外掛整合了 jQuery Before/After Plugin 到 WordPress。它可以用來展示編輯和原始照片的差異,變更前後的照片等。, 請查看“其他注意事...。
 TTM Before After Image 》總結文案:, , TTM Before After Image 是一個外掛,可以輕鬆地將兩張圖片並排顯示,用來比較圖片之間的差異。使用者使用起來非常簡單,不需要任何技術知識。...。
TTM Before After Image 》總結文案:, , TTM Before After Image 是一個外掛,可以輕鬆地將兩張圖片並排顯示,用來比較圖片之間的差異。使用者使用起來非常簡單,不需要任何技術知識。...。Conditional Comments Message 》此外掛可讓您在設定為自動關閉評論時,顯示條件式訊息。在您發布文章且評論尚未關閉時,將顯示評論開放的時間長度。在評論區塊自動關閉後,將顯示 “Thi...。
