
前言介紹
- 這款 WordPress 外掛「BA Plus – Before & After Image Slider FREE」是 2019-09-09 上架。 目前已經下架不再更新,不建議安裝使用。
- 目前有 2000 個安裝啟用數。
- 上一次更新是 2020-05-08,距離現在已有 1821 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.5.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.4 以上。
- 有 11 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 0%
外掛協作開發者
cx4djv |
外掛標籤
before after | compare images | image comparison | before after slider | before after viewer |
內容簡介
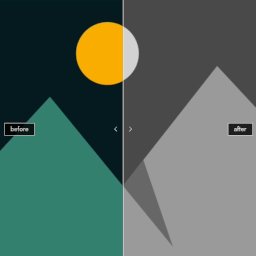
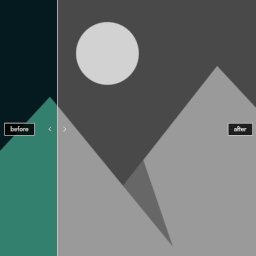
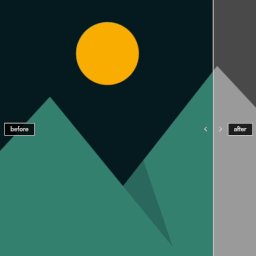
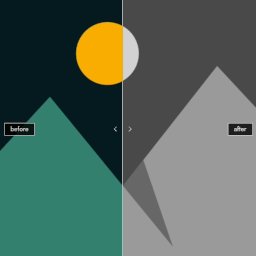
BA Plus – Before & After Image Slider 是一款 WordPress 外掛,允許您在同一框架中比較兩張或多張不同的圖片。
試用演示版,看看它是如何運作的!
功能
比較兩張或多張圖片
放映選項
自動滑條模式
選項可更改滑動時間
完全響應式
可在行動裝置上使用觸控與滑動功能
定義任何初始位置的滑桿
水平或垂直
滑鼠懸停或拖曳互動
多種樣式可供選擇
許多自訂選項(標籤、標題、滑動條等)
短碼產生器
高級功能
匯入/匯出自訂器設定
將滑桿匯出為靜態 HTML
高級支援
我們在 WordPress.org 論壇上提供非常有限的支援。歡迎張貼問題或錯誤報告,但對於及時支援,我們建議購買專業版。
查看專業版
隱私政策
此外掛不會收集或儲存任何與使用者有關的資訊。
原文外掛簡介
BA Plus – Before & After Image Slider is a plugin for WordPress which allow you compare two or more different images in the same frame.
Try out the demo to see it in action!
Features
Compare two or more images
Slideshow Option
Auto Slide Bar Mode
Option to change slide duration
Fully Responsive
Touch & Swipe on Mobile Devices
Define Any Initial Position for Your Slider
Horizontal or Vertical
Hover or Drag Interaction
Many Styles to Choose
Many Options to Customize (Labels, Captions, Slide Bar,…)
Shortcode Generator
Premium Features
Import/Export Customizer Settings
Export Slider to Static HTML
Premium Support
We provides very limited support on the WordPress.org forums. Please feel free to post questions or bug reports, but for timely support, we recommend purchasing Pro version.
View pro version
Privacy Policy
This plugin doesn’t collect/store any user related information.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「BA Plus – Before & After Image Slider FREE」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 |
延伸相關外掛(你可能也想知道)
 Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。
Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。 JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。
JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。 Before After Image Comparison – Image comparison for WordPress 》這是一個 Gutenberg 網誌外掛,可讓您輕鬆顯示兩個圖像的比較滑桿。它非常易於使用,並且不需要最終用戶具備任何技術知識。, 演示, 功能, , 完全可定制化:您...。
Before After Image Comparison – Image comparison for WordPress 》這是一個 Gutenberg 網誌外掛,可讓您輕鬆顯示兩個圖像的比較滑桿。它非常易於使用,並且不需要最終用戶具備任何技術知識。, 演示, 功能, , 完全可定制化:您...。 Beaf – Photo Comparison Block 》「Image Comparison Gutenberg Block」是一款使用 Gutenberg 原生元件開發的自訂區塊。您可以輕鬆展示圖片比較,並以不同風格和設置進行自定義。, 概述 觀看...。
Beaf – Photo Comparison Block 》「Image Comparison Gutenberg Block」是一款使用 Gutenberg 原生元件開發的自訂區塊。您可以輕鬆展示圖片比較,並以不同風格和設置進行自定義。, 概述 觀看...。 Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。
Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。Nelio Compare Images 》Nelio Compare Images 是一個簡單優雅的古騰堡區塊,可以將兩張圖片並排比較。在媒體庫中選擇要比較的圖片,我們的外掛就會處理其餘的事情。, 如果您喜歡這個...。
 Image Comparison Addon for Elementor 》Image Comparison Elementor Addon 是一個外掛,它能夠讓您控制添加前後圖像。您將擁有完全控制權,自定義您需要進行圖像或照片比較的一切內容。, 請檢查以下...。
Image Comparison Addon for Elementor 》Image Comparison Elementor Addon 是一個外掛,它能夠讓您控制添加前後圖像。您將擁有完全控制權,自定義您需要進行圖像或照片比較的一切內容。, 請檢查以下...。 Image Compare 》這啟發了我們針對自己的需求想出類似的方式。它必須在兩個圖像之間滑動以顯示「之前」和「之後」的狀態。最重要的是,它必須是響應式的,可在所有設備上使用...。
Image Compare 》這啟發了我們針對自己的需求想出類似的方式。它必須在兩個圖像之間滑動以顯示「之前」和「之後」的狀態。最重要的是,它必須是響應式的,可在所有設備上使用...。 Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。
Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。 Simple Before After Image Slider 》總結:Simple Before After Image Slider 是一款極簡且輕量的外掛,可讓您在 WordPress 網站上的任何位置展示前後比較的圖片。非常適合攝影師展示照片的編輯...。
Simple Before After Image Slider 》總結:Simple Before After Image Slider 是一款極簡且輕量的外掛,可讓您在 WordPress 網站上的任何位置展示前後比較的圖片。非常適合攝影師展示照片的編輯...。
