
前言介紹
- 這款 WordPress 外掛「Average WYSIWYG Helper」是 2014-07-23 上架。
- 目前有 20 個安裝啟用數。
- 上一次更新是 2015-02-18,距離現在已有 3726 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.0.1 以上版本才可以安裝。
- 有 3 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
joerhoney | averagetechnology |
外掛標籤
tinyMCE | wysiwyg | wysiwym | element highlighter |
內容簡介
注意
Average 更名為 AddFunc(好事情)。因此,這個外掛已經改進並重新發佈,成為AddFunc WYSIWYG Helper。在“AddFunc版本”中,WYSIWYG Helper設置是一個用戶首選,而不是只能由管理員管理的通用首選。 “AddFunc版本”與“Average版本”兼容,因此安裝和啟用是無風險的。只需停用舊版,安裝/啟用新版,在用戶個人資料首選項中打開它,然後完成。轉換到“AddFunc版本”是可選的。 “Average版本”將保持最少的支持,直到它成為AddFunc的重擔(大概在2015年之前的許多年中)。任何新功能都只會添加到“AddFunc版本”中,因此當然是推薦版本(至少向前)。謝謝!
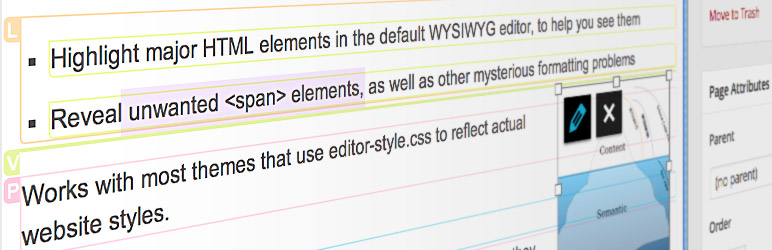
Average WYSIWYG Helper是一個輕量級插件,使用CSS來突出顯示默認的WYSIWYG編輯器(Tiny MCE)中突出顯示的HTML元素,以幫助編輯人員了解他們正在編輯的內容。這實際上創建了一種結合WYSIWYG / WYSIWYM(你看到的是你意思的)組合。打開WYSIWYM選項後,以下元素將用有色邊框和標籤突出顯示:
p
div
ol
ul
li
span*
*Span沒有標籤,但更加突出顯示,因此它們很容易被發現。這可以幫助編輯人員保持代碼的整潔,因為他們可以看到需要使用樣式橡皮擦按鈕刪除不需要的樣式的位置。
您的主題仍然可以應用editor-style.css樣式表。在大多數情況下,WYSIWYG仍會反映內容在實時網站的前端上的外觀。
Average WYSIWYG Helper還提供了一個選項,可取消WYSIWYG中的某些默認樣式,例如標題框/邊框。
注意:建議編輯人員使用支持CSS3的瀏覽器以獲得最佳效果。
提供自定義支持的門票
請參閱“其他註”選項卡以瞭解詳細信息。
自定義支持
如果您有自定義支持需求,請在此處購買支持門票。支持門票在24小時內作出回應,但我們會盡快回答。
它是如何運作的
通過PayPal購買支持門票
您有機會提供最佳聯繫方式和您需要的描述
我會盡快與您聯繫(不少於24小時),並幫助解決您的問題
注意:這是為了自定義支持需求而不是外掛問題或應在說明中解釋的說明的問題。如果您認為說明、安裝步驟等中遺漏了重要細節,請在支持論壇中報告它們。謝謝!
原文外掛簡介
Notice
Average is changing its name to AddFunc (good thing). Therefore, this plugin has been improved and republished as AddFunc WYSIWYG Helper. In the “AddFunc version”, the WYSIWYG Helper settings are a user preference rather than a universal preference that can only be managed by an Administrator. The “AddFunc version” is compatible with the “Average version,” so installation and activation is risk-free. Just deactivate the old one, install/activate the new one, turn it on in your user profile preferences and you’re done. Switching to the “AddFunc version” is optional. The “Average version” will remain available with minimal support until it becomes a burden for AddFunc (probably for many years to come, as of 2015). Any new features will only be added to the “AddFunc version,” so it is of course the recommended version (at least moving forward). Thanks!
Average WYSIWYG Helper is a lightweight plugin that uses CSS to highlight prominent HTML elements in the default WYSIWYG editor (Tiny MCE), to help Editors see what they’re editing. This in effect creates a sort of combination WYSIWYG/WYSIWYM (What You See Is What You Mean) combination. With the WYSIWYM option turned on, the following elements are highlighted with a colored border and label:
p
div
ol
ul
li
span*
*Span are highlighted without a label, but even more prominently, so they are easy to spot. This can help Editors keep the code clean, as they can see where they need to remove unwanted styling using the style eraser button.
Your theme can still apply an editor-style.css stylesheet. In most cases, the WYSIWYG will still reflect how the content will look on the front end of the live website.
Average WYSIWYG Helper also provides an option to cancel out certain default styles in the WYSIWYG, such as the caption box/border.
Note: It is suggested that Editor’s use a browser that supports CSS3 for best results.
Custom support tickets are available
See Other Notes tab for details.
Custom Support
If you have a custom support need, please purchase your support ticket here. Support tickets are responded to within 24 hours, but we answer them as soon as possible.
How it works
Purchase a support ticket for via PayPal
You get a chance to provide the best way to contact you and a description of your need
I contact you as soon as I can (no less than 24 hours) and help resolve your issue
Note: This is for custom needs for help, not problems with the plugin, or instructions that should already be explain in the description. If you feel there are important details omitted from the description, installation steps, etc. of the plugin, please report them in the Support forum. Thanks!
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Average WYSIWYG Helper」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 2.0 | 2.1 | 2.2 | 2.2.1 | trunk |
延伸相關外掛(你可能也想知道)
 AddQuicktag 》這個外掛讓在 HTML 和可視化編輯器中添加快捷標籤非常容易。您可以將您的快捷標籤匯出為可供其他插件版本匯入的 JSON 格式文件。, WordPress 的 WP-AddQuickt...。
AddQuicktag 》這個外掛讓在 HTML 和可視化編輯器中添加快捷標籤非常容易。您可以將您的快捷標籤匯出為可供其他插件版本匯入的 JSON 格式文件。, WordPress 的 WP-AddQuickt...。 Post and Page Builder by BoldGrid – Visual Drag and Drop Editor 》BoldGrid 的文章與頁面建立器是什麼?, 文章與頁面建立器是一款直觀的拖放編輯外掛程式,是任何佈景主題所建立和編輯頁面的最簡單的方式。無論您是 WordPress...。
Post and Page Builder by BoldGrid – Visual Drag and Drop Editor 》BoldGrid 的文章與頁面建立器是什麼?, 文章與頁面建立器是一款直觀的拖放編輯外掛程式,是任何佈景主題所建立和編輯頁面的最簡單的方式。無論您是 WordPress...。Visual Term Description Editor 》此外掛會將分類說明編輯器替換成WordPress TinyMCE視覺編輯器,讓您可以在分類說明裡使用 HTML 並以豐富文字方式撰寫。此功能支援所有分類法,如標籤、分類、...。
 TinyMCE Templates 》TinyMCE Template 外掛可在 WordPress 視覺化編輯器上使用 HTML 範本。, , 官網, GitHub, , 部份功能:, , 加入「插入範本」按鈕至視覺化編輯器。, 你可在 Wor...。
TinyMCE Templates 》TinyMCE Template 外掛可在 WordPress 視覺化編輯器上使用 HTML 範本。, , 官網, GitHub, , 部份功能:, , 加入「插入範本」按鈕至視覺化編輯器。, 你可在 Wor...。Widget Content Blocks 》所見即所得小工具或富文本小工具, 此外掛會在您的網站上添加所謂的「小工具區塊」,可輕鬆地在您的小工具區域中顯示。, 您可以像編輯任何文章或頁面一樣,使...。
TinyMCE Clear Float 》這個 WordPress 外掛會在 TinyMCE 編輯器中新增一個按鈕,可以清除浮動效果。。
 Japanese font for WordPress(Previously: Japanese Font for TinyMCE) 》將日語字體新增到Gutenberg和TinyMCE Advanced外掛的字體家族選擇中。, 現在支援Gutenberg為選項。請啟用Gutenberg選項以使用它。, 將要新增的字體包括;, ふ...。
Japanese font for WordPress(Previously: Japanese Font for TinyMCE) 》將日語字體新增到Gutenberg和TinyMCE Advanced外掛的字體家族選擇中。, 現在支援Gutenberg為選項。請啟用Gutenberg選項以使用它。, 將要新增的字體包括;, ふ...。Advanced TinyMCE Configuration 》這個外掛適用於想要更改 WordPress 預設 TinyMCE 配置的高級使用者。, 使用這個外掛可以非常輕鬆地新增、移除或更改經典編輯器和區塊編輯器中經典區塊的所有 ...。
Advanced Image Styles 》在 WordPress 的可視化編輯器中輕鬆調整圖片的邊界和邊框。。
 Who Stole the Text Justify Button ?! 》WordPress 4.7 從 TinyMCE 按鈕中移除了對齊按鈕,此外掛可將其恢復使用 \o/, 聲明:在網站上進行文本對齊不是一個很好的主意,因為經過對齊的文本在小屏幕上...。
Who Stole the Text Justify Button ?! 》WordPress 4.7 從 TinyMCE 按鈕中移除了對齊按鈕,此外掛可將其恢復使用 \o/, 聲明:在網站上進行文本對齊不是一個很好的主意,因為經過對齊的文本在小屏幕上...。TypePad emoji for TinyMCE 》這個外掛可以讓你在 TinyMCE 中使用 TypePad 的表情符號。, 從 TinyMCE 中可以輕鬆呼叫圖示調色板。, 針對日本使用者, 這個外掛可以讓你在 TinyMCE 中使用 Ty...。
 TinyMCE Custom Styles 》請有人接手維護這個外掛,否則它將會被遺棄 – 目前有超過9,000份活躍的安裝。, 我現在已經68歲並退休了,並且我所有的時間都被其他項目佔用了,雖然我還有精...。
TinyMCE Custom Styles 》請有人接手維護這個外掛,否則它將會被遺棄 – 目前有超過9,000份活躍的安裝。, 我現在已經68歲並退休了,並且我所有的時間都被其他項目佔用了,雖然我還有精...。Preserve Editor Scroll Position 》每當您編輯並儲存文章時,頁面都會重新載入,這意味著所有滾動位置都會被重置。, 這對使用者體驗不太友好。, 這個外掛可以在儲存後恢復編輯器中的舊滾動位置...。
Restore Link Title Field 》在 WordPress 核心票 #28206 中,編輯器被修改為具有連結文字欄位而非標題欄位。, 此外掛可將標題欄位加回來。。
 WP Super Edit 》重大更新即將到來!, 此外掛很快就會有一個重大更新。, WP Super Edit 的設計目的是掌控 WordPress 的所見即所得(WYSIWYG)視覺編輯器,並透過添加更多按鈕...。
WP Super Edit 》重大更新即將到來!, 此外掛很快就會有一個重大更新。, WP Super Edit 的設計目的是掌控 WordPress 的所見即所得(WYSIWYG)視覺編輯器,並透過添加更多按鈕...。
