前言介紹
- 這款 WordPress 外掛「Advanced Custom Fields: Image Aspect Ratio Crop Field」是 2018-07-11 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2023-08-17,距離現在已有 625 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.9 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 25 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
joppuyo |
外掛標籤
內容簡介
這是一個進階自訂欄位 (Advanced Custom Fields) 的外掛,會在使用者上傳圖片後強制執行特定的長寬比例或像素大小裁剪。使用長寬比例對於回應式圖片的使用情境特別有用。
在裁剪後,縮圖會產生並儲存在文章裡,使用者可以隨時從文章頁面重新裁剪原始圖片。
裁剪後的圖片變體預設是隱藏的,但在媒體瀏覽器及媒體頁面上的「列表檢視」選項中可查看。
此外掛有三種模式:長寬比例、像素大小和自由裁剪,您可以在 ACF 欄位選項中選擇此選項。
長寬比例
如果您希望圖像具有特定的長寬比率,例如 16:9,但像素大小不重要,可以使用此選項。
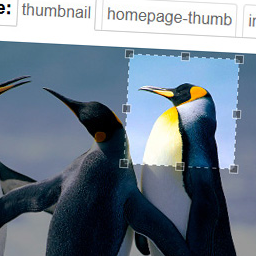
使用者在選擇圖像後,可以選擇符合該長寬比例的圖像區域,點擊裁剪後,將從原始圖像裁剪出指定區域。
如果需要更小的圖像大小,可以利用 WordPress 的縮圖功能來使用更小的圖像版面。
像素大小
如果您需要特定的像素大小圖像,例如 640 × 480,則可以使用此選項。使用者將無法選擇小於定義像素大小的圖像。
在選擇圖像後,使用者可以選擇要使用的圖像區域,區域可能比像素大小大,但區域的長寬比例必須鎖定根據像素大小。
點擊裁剪後,將從原始圖像裁剪出指定區域。裁剪完成後,圖像將自動縮小到像素大小,因此最終圖像將始終是指定的大小。
自由裁剪
裁剪可以自由進行,沒有長寬比例限制。
需求
WordPress 4.9 或更新版本
PHP 5.6 或更新版本
Advanced Custom Fields 5.8 或更新版本 (可用於免費版或付費版)
相容性
Polylang Pro
Enable Media Replace
WP Offload Media、Media Cloud 及其他將媒體檔案移動到遠端位置的外掛
Advanced Custom Fields 5.8 或更新版本 (可用於免費版或付費版)
致謝
特別感謝 Anders Thorborg 提供的 ACF Image Crop,它為此外掛提供了靈感。同樣,感謝 Fengyuan Chen 提供的 cropper.js 函式庫!
原文外掛簡介
A field for Advanced Custom Fields that forces the user to crop their image to specific aspect ratio or pixel size after uploading. Using an aspect ratio is especially useful in responsive image use cases.
After cropping, a new cropped image variant is created in the gallery and saved into the post. Thumbnails are also generated for the new image. User can re-crop the original image at any time from the post page.
The cropped image variants are hidden by default in the media browser and on the media page but you can view them by selecting the “list view” on the media page.
There are three modes of operation: aspect ratio, pixel size and free crop. You can select this option when creating the field in ACF field options.
Aspect ratio
Use this option if you want the image to be of specific aspect ratio like 16:9 but the pixel size is not important.
After selecting an image, user can select an area from the image that matches this aspect ratio. When crop button is pressed, the area is cropped from the original image.
If you need a smaller image size, you make use of WordPress’s thumbnail functionality to access a smaller version of the image.
Pixel size
Use this option if you need a specific pixel size image like 640×480. User will not be able to select an image smaller than the defined pixel size.
After selecting an image, user can select an area from the image they want, which can be larger than the pixel size but may not be smaller. The aspect ratio of the selection is locked according to the pixel size.
When crop button is pressed, the area is cropped from the original image. After the crop is complete, the image will be automatically scaled down to the pixel size. This means the final image will always be the specified size.
Free crop
Crop can be done freely, there are no aspect ratio limitations.
Requirements
WordPress 4.9 or later
PHP 5.6 or later
Advanced Custom Fields 5.8 or later (Pro or Free)
Compatibility
Polylang Pro
Enable Media Replace
WP Offload Media, Media Cloud and other plugins that move media files to remote location
ACF 5.8 or later (Pro or Free)
Thanks
Special thanks to Anders Thorborg for ACF Image Crop which served as a inspiration for this plugin. Also, thanks to Fengyuan Chen for the cropper.js library!
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Advanced Custom Fields: Image Aspect Ratio Crop Field」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
3.1.8 | 3.1.9 | 3.2.0 | 3.3.0 | 3.3.1 | 3.3.2 | 3.4.0 | 3.4.1 | 4.0.0 | 4.0.1 | 4.0.2 | 4.0.3 | 4.0.4 | 4.0.5 | 4.0.6 | 4.1.0 | 4.1.1 | 4.1.2 | 4.1.3 | 4.1.4 | 5.0.0 | 5.0.1 | 5.0.2 | 5.0.3 | 5.0.4 | 5.0.5 | 5.0.6 | 5.1.0 | 5.1.1 | 5.1.2 | 5.1.3 | 5.1.4 | 6.0.0 | 6.0.1 | 6.0.2 | 6.0.3 | trunk | 3.1.10 | 3.1.11 | 3.1.12 | 5.0.0-beta1 | 6.0.0-beta1 |
延伸相關外掛(你可能也想知道)
 Advanced Custom Fields: Image Crop Add-on 》ACF圖像裁剪是ACF本地Image字段的擴展版本。, 該字段給開發人員 /管理員提供了一個選項,可以預定義圖像的大小,用戶會在各種編輯屏幕上被提示裁剪。這解決了...。
Advanced Custom Fields: Image Crop Add-on 》ACF圖像裁剪是ACF本地Image字段的擴展版本。, 該字段給開發人員 /管理員提供了一個選項,可以預定義圖像的大小,用戶會在各種編輯屏幕上被提示裁剪。這解決了...。 Manual Image Crop 》此外掛允許您手動裁剪 WordPress 佈景主題中註冊的所有圖片尺寸(特別是特色圖片)。, 只需點擊您媒體庫中任何圖片旁邊的“裁剪”連結。, 將顯示...。
Manual Image Crop 》此外掛允許您手動裁剪 WordPress 佈景主題中註冊的所有圖片尺寸(特別是特色圖片)。, 只需點擊您媒體庫中任何圖片旁邊的“裁剪”連結。, 將顯示...。 Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。
Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。 WP SmartCrop 》WP SmartCrop 可讓你設定任何圖片的「焦點」,直接從媒體庫進行設置,然後根據你的 CSS 規則裁剪圖片(不再有扁形長寬比例),保持焦點不僅在視野中,而且盡...。
WP SmartCrop 》WP SmartCrop 可讓你設定任何圖片的「焦點」,直接從媒體庫進行設置,然後根據你的 CSS 規則裁剪圖片(不再有扁形長寬比例),保持焦點不僅在視野中,而且盡...。Bulk images optimizer: Resize, optimize, convert to webp, rename … 》Bulk image resize 可以讓您優化上傳至 WordPress 的圖片。, , 您可以只點擊一次,就可以調整所有圖片的大小。, 它經過優化以加快批量處理的速度。1000 張圖...。
Thumbnail Crop Position 》選擇縮圖的裁切位置。 WordPress 通常透過圖片中心裁切縮圖,但這並不總是能產生理想的結果。此外掛可讓您在 WordPress 上傳器中選擇圖片的裁切位置。。
WPThumb 》WP Thumb 是一個可以與 WordPress 的影像功能無縫整合的簡單外掛程式。你可以指定高度、寬度和剪裁值,然後會產生一張影像,並儲存為快取以供未來使用。, 功...。
 Square Thumbnails 》Square Thumbails 是一個外掛,可以從圖像創建正方形縮略圖,而不需要進行裁剪。這就像在 CSS 中設置背景圖像時所使用的內容範圍。, 這個外掛可從圖像創建正...。
Square Thumbnails 》Square Thumbails 是一個外掛,可以從圖像創建正方形縮略圖,而不需要進行裁剪。這就像在 CSS 中設置背景圖像時所使用的內容範圍。, 這個外掛可從圖像創建正...。 Thumbnail Editor 》當圖片上傳到 WordPress 的媒體庫時,WordPress 會創建該圖片的縮略圖。這些縮略圖的大小可以在 設定 -> 媒體 部分中指定。, 但是這些縮略圖可能會帶來一...。
Thumbnail Editor 》當圖片上傳到 WordPress 的媒體庫時,WordPress 會創建該圖片的縮略圖。這些縮略圖的大小可以在 設定 -> 媒體 部分中指定。, 但是這些縮略圖可能會帶來一...。 DigiWidgets Image Editor 》Digiwidgets 是一個線上圖像編輯器,可讓任何人輕鬆地在其 WordPress 網站上添加和編輯圖像。雖然 Digiwidgets 包含了常用的圖像編輯工具,例如濾鏡和裁切,...。
DigiWidgets Image Editor 》Digiwidgets 是一個線上圖像編輯器,可讓任何人輕鬆地在其 WordPress 網站上添加和編輯圖像。雖然 Digiwidgets 包含了常用的圖像編輯工具,例如濾鏡和裁切,...。 WP Crop Stop 》停止裁切圖片。。
WP Crop Stop 》停止裁切圖片。。 Presswell Art Direction 》Presswell Art Direction 可以協助簡化自訂圖片縮圖大小的定義、裁切和產生。, 功能, , 使用熱點來控制圖片裁切, 選擇 WordPress 編輯器中的自訂圖片尺寸, 動...。
Presswell Art Direction 》Presswell Art Direction 可以協助簡化自訂圖片縮圖大小的定義、裁切和產生。, 功能, , 使用熱點來控制圖片裁切, 選擇 WordPress 編輯器中的自訂圖片尺寸, 動...。 Crop and Resize Images 》透過此外掛,您可以調整 WordPress 媒體庫中所有圖片的尺寸和裁剪。, 此外掛介紹了一個視覺化且非常簡單易用的圖片編輯器。裁剪後的圖片將保留 WordPress 定...。
Crop and Resize Images 》透過此外掛,您可以調整 WordPress 媒體庫中所有圖片的尺寸和裁剪。, 此外掛介紹了一個視覺化且非常簡單易用的圖片編輯器。裁剪後的圖片將保留 WordPress 定...。Theme Blvd Image Sizes 》使用Theme Blvd Framework 2.2+版本的佈景主題時,此外掛可讓您更改佈景主題的圖片大小。, 這個外掛適用於誰?, 此外掛主要針對非開發人員所設計,這些人想要...。
SmartCrop 》WordPress 預設裁切縮圖會以圖片中心為中心點,但 SmartCrop 嘗試尋找並使用圖片最有趣的部分做為中心點進行裁切。, 這個過程是完全自動的,無法進行手動控制...。
