本篇文章更新時間:2023/07/17
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
2023/07/17 更新:目前 GA 已經更新到 GA4,文中提到的內容是舊版本的 GA ,外掛服務會有整合上的問題,需要更新。如有興趣歡迎聯繫報價。
一直都不太想面對「網站人氣」這塊本地化解法都不夠好的這件事。不過今天又被同事問到這功能就給他花點時間來處理。

研究了幾款外掛都不合我意,其中有從 WordPress Jetpack 外掛匯入的也有自己處理的...等,而 Google Analytics 這邊資料雖然不少,但直接用於符合國人喜好(如上圖)的那種幾乎是沒有,不然就是授權過於麻煩,使用上還有些問題。於事就開始從旁側擊,找到了這款「Google Analytics Post Pageviews」小巧且簡單處理授權的外掛。

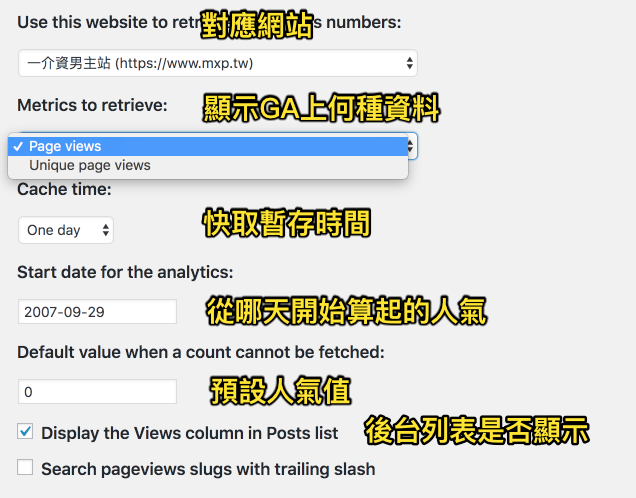
上圖設定項目也是很到位,妙的是這款外掛反而是設定簡單,但操作上居然還要寫程式插入主題中才能顯示「單篇人氣」!非工程底子的人可能先暈了,哈。
不過對我來說這樣就夠了,把外掛拆解研究一番後補上延伸程式碼在主題中,透過短碼 [mxp_show_me_ga] 就能想在哪裡輸出 全站人氣 就能在哪裡,好棒棒~
相信這個 hack 對不少人都會有需求就正好開源釋出,使用上把上述外掛裝好、設定好,在 functions.php 補上的程式碼如下:
'ga:' . $options['gapp_wid'],
'start-date' => $startDate,
'end-date' => date('Y-m-d'),
'metrics' => $gapp_metric)
, false);
if (isset($json->totalsForAllResults->{$gapp_metric})) {
$totalResult = $json->totalsForAllResults->{$gapp_metric};
set_transient($gaTransName, $totalResult, 60 * $options['gapp_cache']);
return ($format) ? number_format_i18n($totalResult) : $totalResult;
} else {
$default_value = $options['gapp_defaultval'];
set_transient($gaTransName, $default_value, 60 * $options['gapp_cache']);
return $options['gapp_defaultval'];
}
}
}
function gapp_get_today_pageviews($format = true) {
$options = gapp_options();
if (empty($options['gapp_token'])) {
//還沒授權過就先回傳預設值
return $options['gapp_defaultval'];
}
//起始日指定今天
$startDate = date('Y-m-d');
//判斷有沒有設定過,沒有的話就設定卡一年(?)
$namespaceKey = get_transient('gapp-namespace-key');
if ($namespaceKey === false) {
$namespaceKey = uniqid();
set_transient('gapp-namespace-key', $namespaceKey, YEAR_IN_SECONDS);
}
$gaTransName = 'gapp-transient-today_pageviews';
$gaTransName .= '-' . $namespaceKey;
$totalResult = get_transient($gaTransName);
if ($totalResult !== false && is_numeric($totalResult)) {
return ($format) ? number_format_i18n($totalResult) : $totalResult;
} else {
if (empty($options['gapp_token'])) {
return $options['gapp_defaultval'];
}
//先取得從起始日到今天的總瀏覽人數
$gapp_metric = 'ga:pageviews';
$json = gapp_api_call('https://www.googleapis.com/analytics/v3/data/ga',
array('ids' => 'ga:' . $options['gapp_wid'],
'start-date' => $startDate,
'end-date' => date('Y-m-d'),
'metrics' => $gapp_metric)
, false);
if (isset($json->totalsForAllResults->{$gapp_metric})) {
$totalResult = $json->totalsForAllResults->{$gapp_metric};
set_transient($gaTransName, $totalResult, 60 * $options['gapp_cache']);
return ($format) ? number_format_i18n($totalResult) : $totalResult;
} else {
$default_value = $options['gapp_defaultval'];
set_transient($gaTransName, $default_value, 60 * $options['gapp_cache']);
return $options['gapp_defaultval'];
}
}
}
function mxp_show_ga_data($atts) {
extract(shortcode_atts(array(
'format' => true,
), $atts));
$content = '';
$content .= '今日人氣:' . gapp_get_today_pageviews($format) . '';
$content .= '累計人氣:' . gapp_get_total_pageviews($format) . '';
return $content;
}
add_shortcode('mxp_show_me_ga', 'mxp_show_ga_data');
}Gist: Link

謝謝阿竣,雖然單篇的我沒有機會用,但是我相信的確很多人需要。
話說,連全站的,這個外掛我幾個月前裝過,當時沒有成功,有空再來試試看好了XD
哈哈哈這個蠻實用的欸
小聚閃電講主題GET!? XD
這外掛是單篇的,但我是補上了全站的延伸哦~
值得研究一下