本篇文章更新時間:2019/02/16
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
一句話完結主題「一Chrome在手,希望無窮」!
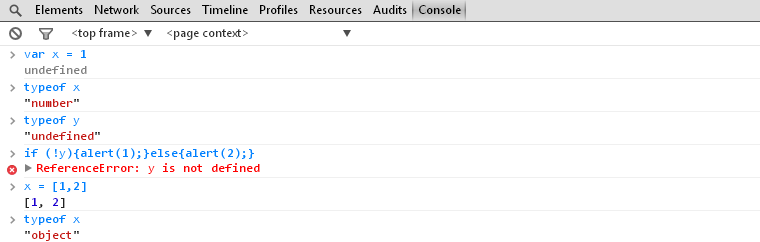
Chrome瀏覽器在前端的有給開發者一個好東西,用「F12」可以呼叫出來
長這樣

Elements 觀察DOM的狀態
Network 觀察網路活動,與請求狀態
Resources 觀察網頁儲存的活動狀態
Console JavaScript在DOM裡執行時模擬與Debug的地方
想了解網站通訊部分就要多摸一下 Network 這塊,寫 CSS 動態調整就去 Elements 裡改改看,寫 JavaScript 一定要去 Console 那邊嘗試。
以上僅列常用,其他就很少用到了
BTW, 就算是寫 NodeJS 時,有時候想測試一些簡單的語法也可以在 Console 裡測! 很方便的
有提到前端,就有後端
網站有設計好的話,後端可能是寫成API的方式,對應API要測還要寫UI實在太辛苦~
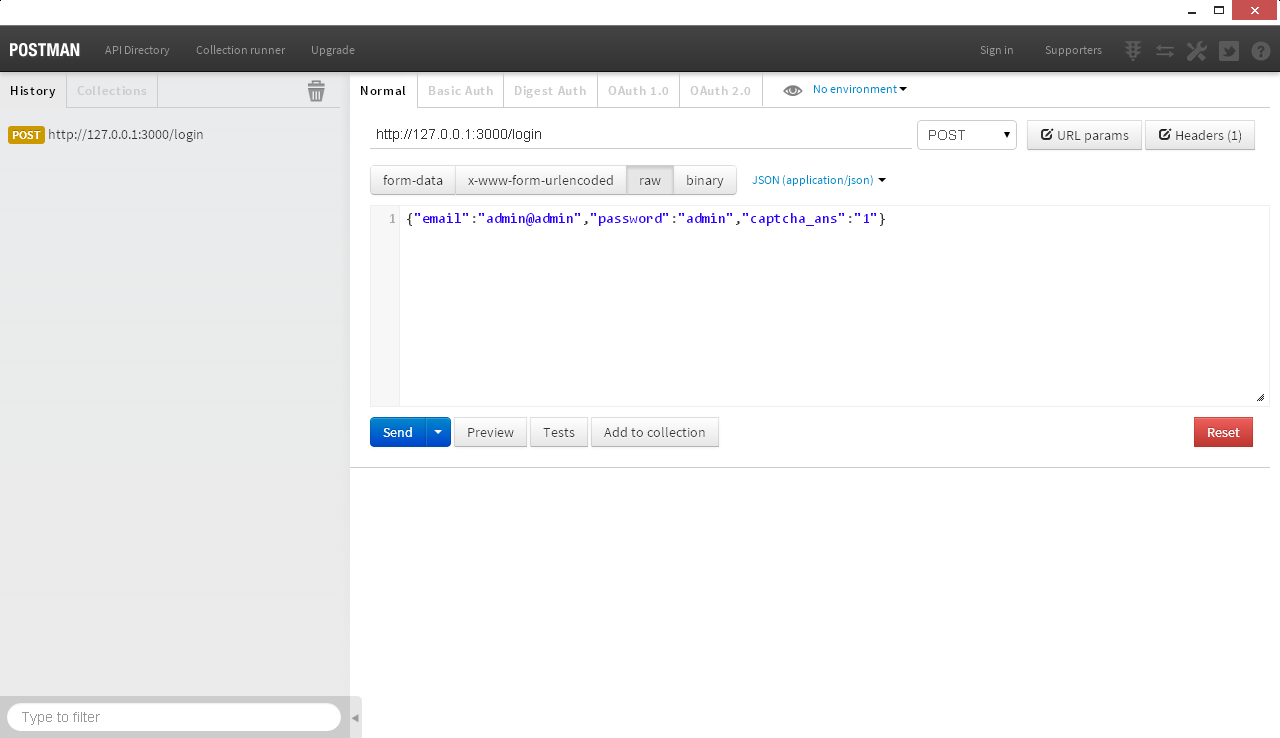
所以強烈推薦 Chrome 應用程式 「Postman」

外掛版的也有,就是目前測到好像有一些跨站的問題,就沒推薦了
使用介面也一目了然!
網址輸入後,HTTP協定方法選一下,輸入的內容選好後填好就是送出測試拉~
這邊用甚麼方法或是網址都沒有一定,看需求看規格看設計
要踹一下別人寫的也很OK的哦....呵呵
