本篇文章更新時間:2019/02/16
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
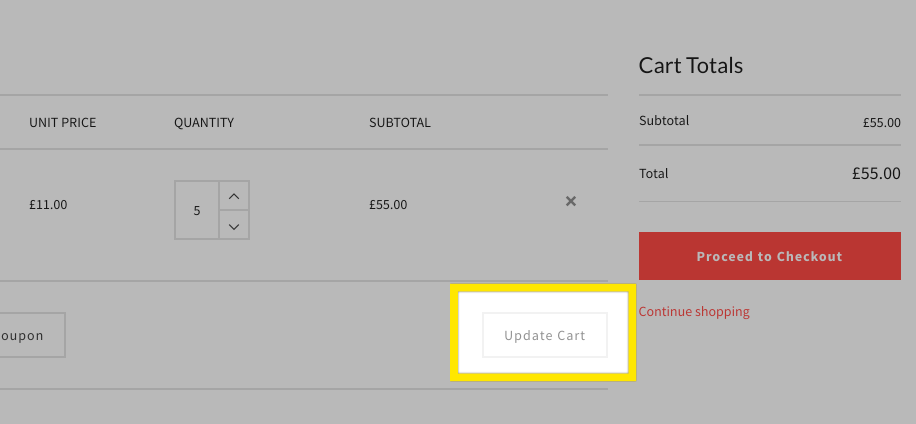
一直都覺得改完數量後這操作就應該要包含更新整個搞定,但其實從以前到現在的版本都沒這樣處理,不知道是有什麼考量。
不過也沒關係,寫個 JavaScript 去觸發更新也是行的。
解法:
Gist: link
以上解法實測 WooCommerce
2.6.14~3.0.1版本都沒問題,有問題的話歡迎留言討論。
參考這個討論串,可以發現隨著 WC 的更新,方法也是有在調整(HTML架構調整)。但較近期的討論最主要是卡在那個更新的按鈕會在沒改變的前提下為「不可用(disabled)」的狀態,只要偵測改變事件發生後,移除這不可用屬性,觸發點擊事件就好了。


對於電腦白癡感覺很有用,感謝!
hi, 感謝提供,
更正: 3.2之後還是可以使用.
請問是要貼在哪個檔案的哪個地方呢?
當前主題目錄下的 functions.php 中