
前言介紹
- 這款 WordPress 外掛「Thim Elementor Kit」是 2022-06-17 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2025-04-22,距離現在已有 12 天。
- 外掛最低要求 WordPress 6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 4 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
elementor | thimpress. | elementorkit | page builder |
內容簡介
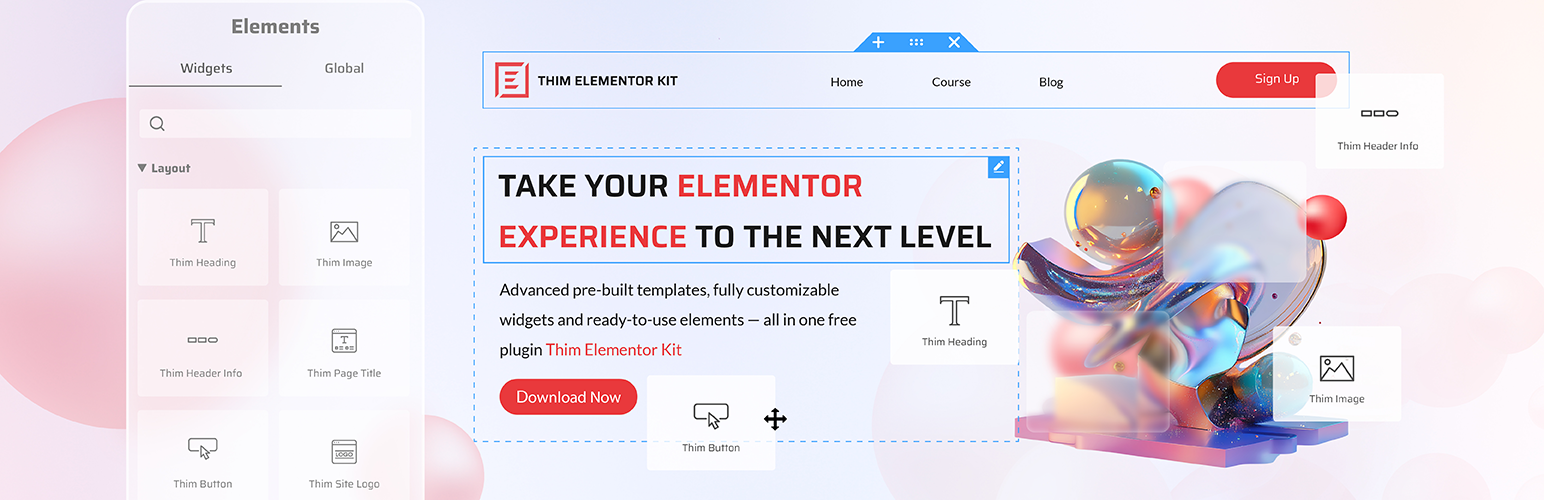
如果您是 Elementor Page Builder 的粉絲,並且想免費擁有自己的頁首和頁尾,那麼 Thim-Kit 就是您絕對完美的解決方案。
Thim-Kit 具有強大的功能,使您立即愛上這個外掛程式。
Thim-Kit 特別之處在於其在單個頁面或所有頁面中,可靈活自訂頁首、頁尾和其他一些區塊。
此外,您可以使用基本的 Elementor 創建 Mega Menu、編輯產品佈局和編輯部落格佈局。
特別是針對 Eduma 或其他 LMS WordPress 主題的使用者,Thim-Kit 具有 ThimPress 擴展小工具,讓您編輯和自訂課程。
每個圖標、每個標題和許多其他事項現在將根據您自己的風格製作。
我們專注於易於使用,這就是為什麼拖放生成器也與 Thim-Kit 兼容,您可以從我們已經建立的模板和小工具中選擇您想要的內容。
和 Elementor 一樣強大但完全免費,Thim-Kit 是您網站的最佳選擇,尤其是 LMS 網站。
主要功能
頁首頁尾生成器。
小工具生成器。
Mega Menu 生成器。
20+ 免費小工具。
部落格和單篇文章生成器。
商店和單一產品生成器。
WooCommerce 小工具。
全面響應。
LearnPress 生成器 - PRO 版本。
Elementor 庫 - PRO 版本。
原文外掛簡介
Thim Elementor Kit is a powerful plugin designed to extend the capabilities of the Elementor page builder, enabling you to construct professional and unique LearnPress websites with ease. With a collection of various advanced widgets and functionalities, Thim Elementor Kit empowers you to create any type of website, from personal blogs to complex online eLearning sites, without any coding knowledge.
Key Features
✅ Seamless Elementor Integration – Works flawlessly with Elementor for a smooth design experience.
✅ Extensive Widget Library – Access a diverse set of advanced widgets to enhance functionality.
✅ Pre-Designed Templates & Blocks – Speed up your workflow with beautiful, ready-to-use designs.
✅ Pixel-Perfect Customization – Easily fine-tune every element to match your vision.
✅ Interactive & Dynamic Elements – Bring life to your pages with animations and effects.
✅ Fully Responsive & Mobile-Optimized – Ensure a seamless experience across all devices.
✅ Performance-Focused – Lightweight and optimized for fast loading speeds.
Widgets & Features list
Templates & Library:
You can enjoy a rich library of pre-designed templates to start your projects quickly. Also, it’s simple to import and customize templates to align with your own brand and style.
Dynamic Tags’ Customization Details:
Discover how Dynamic Tags can be used to link dynamic content from several sources, resulting in adaptable and modern websites. Of course, it allows you to customize every detail of your website, from titles to images, based on dynamic data.
The Widget List:
Global widgets:
1. Nav Menu
2. Site Logo
3. Header Info
4. Social
5. Social Share
6. Mini Cart
7. List Blog
8. List Course
9. List Product
10. Team
11. Testimonial
12. Back To Top
13. Contact Form 7
14. Breadcrumb
15. Search Form
16. Categories
17. Image Accordion
18. Heading
19. Button
20. Tab
21. Accordion
22. Slider
23. Icon Box
24. Login Popup
25. Login Form
26. Instagram Feed
27. Video
28. Page Title
29. Dark Mode Switch
30. Archive Description
31. Countdown
32. Icon SVG Draw
33. Progress Tracker
Archive Post:
34. Archive post
Single Post:
35. Post Title
36. Post Content
37. Post Featured Image
38. Author Box
39. Post Comment
40. Post Navigation
41. Post Info
42. Post Related
43. Reading Time Post
Archive Product:
44. Archive Product
Single Product:
45. Product Title
46. Product Image
47. Product Price
48. Product Add to Cart
49. Product Rating
50. Product Notices
51. Product Meta
52. Product Short Description
53. Product Content
54. Product Tabs
55. Product Additional Information
56. Product Related
57. Product Upsells
Archive Course:
58. Archive Course
Single Course:
59. Course Title
60. Course Instructor
61. Course Meta
62. Course Categories
63. Course Tags
64. Course Image
65. Course Price
66. Course Graduation
67. Course User Time
68. Course User Progress
69. Course Tabs
70. Course Extra
71. Course Buttons
72. Course Related
73. Course Rating
74. Course Description
75. Course Offer End
76. Course Comment
77. Course Feature Review
78. Course Section
79. Course Items Progress
80. Course Search Form
81. Item Data
82. Course Curriculum
83. Course Item Navigation
84. Close Sidebar
85. Back To Course
Benefits of Thim Elementor Kit
Seamless Integration with Elementor – Enjoy smooth and hassle-free compatibility with Elementor for effortless website building.
Extensive Widget & Template Library – Access a diverse collection of widgets and templates to enhance your site’s design.
High Customization Capabilities – Create unique and professional websites with flexible styling options.
Enhanced User Experience – Improve UI with interactive and dynamic functionalities for a more engaging site.
Best themes using Thim Elementor Kit
You can find some of our most popular themes built by Thim Elementor Kit below:
Eduma Marketplace Live Demo
Coaching Live Demo
Course Builder Live Demo
RealPress Live Demo
Who Can Use This Plugin
Thim Elementor Kit is designed for WordPress users who want effortless customization, flexibility, and professional design without coding. It’s ideal for:
Creative Professionals – Bloggers, designers, and freelancers looking to build unique and engaging websites.
Business Owners & Entrepreneurs – Those who need a polished, high-converting site with ease.
Agencies & Developers – Experts who want efficiency, scalability, and deep customization.
Educators & Course Creators – Users who need interactive and dynamic layouts for e-learning platforms.
No matter your expertise level, Thim Elementor Kit empowers you to craft stunning, responsive, and high-performance websites with ease! 🚀
Every website can use Thim Elementor Kit as long as you install the free Elementor Website Builder.
Documentation
In case you need any assistance, you can find further help here:
Documentation: Thim Elementor Kit’s tutorial guidance.
Support Forum: Provide support for Thim Elementor Kit’s setup and bug fixing issues.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Thim Elementor Kit」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.7 | 1.1.0 | 1.1.1 | 1.1.2 | 1.1.3 | 1.1.4 | 1.1.5 | 1.1.6 | 1.1.8 | 1.1.9 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | 1.2.4 | 1.2.5 | 1.2.6 | 1.2.7 | 1.2.8 | 1.2.9 | 1.3.0 | 1.3.2 | trunk | 1.1.5.1 | 1.1.6.1 | 1.1.7.1 | 1.1.7.2 | 1.1.7.3 | 1.1.7.4 | 1.1.7.5 | 1.1.9.1 | 1.2.9.1 |
延伸相關外掛(你可能也想知道)
 Elementor Website Builder – More Than Just a Page Builder 》, 全球超過 1000 萬個網站的領先網站建立平台, Elementor 是專為 WordPress 設計的領先網站建立平台,使網站製作者能夠使用直覺式的視覺建立工具建立專業、像...。
Elementor Website Builder – More Than Just a Page Builder 》, 全球超過 1000 萬個網站的領先網站建立平台, Elementor 是專為 WordPress 設計的領先網站建立平台,使網站製作者能夠使用直覺式的視覺建立工具建立專業、像...。 Website Builder by SeedProd — Theme Builder, Landing Page Builder, Coming Soon Page, Maintenance Mode 》SeedProd - 拖放式 WordPress 網站建構器,建立即將推出網頁、維護模式、登入頁面、銷售頁面和感謝頁面的最佳工具。, SeedProd 於 2011 年首次推出,可建立即...。
Website Builder by SeedProd — Theme Builder, Landing Page Builder, Coming Soon Page, Maintenance Mode 》SeedProd - 拖放式 WordPress 網站建構器,建立即將推出網頁、維護模式、登入頁面、銷售頁面和感謝頁面的最佳工具。, SeedProd 於 2011 年首次推出,可建立即...。Page Builder by SiteOrigin 》SiteOrigin Page Builder 是一個強大的內容創建介面,即刻識別,完全不同凡響。SiteOrigin Page Builder 讓您輕鬆使用您所熟悉和喜愛的小工具創建具有響應式...。
 Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。
Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。 Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。
Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。 Page Builder: Pagelayer – Drag and Drop website builder 》. Pagelayer是一個WordPress網站建構工具,為您提供最佳的設計體驗和快速效能,不論您是初學者或專業人士都能愛上它。, Pagelayer是一款很棒的網頁建構工具,...。
Page Builder: Pagelayer – Drag and Drop website builder 》. Pagelayer是一個WordPress網站建構工具,為您提供最佳的設計體驗和快速效能,不論您是初學者或專業人士都能愛上它。, Pagelayer是一款很棒的網頁建構工具,...。 Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。
Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。 Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。
Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。GenerateBlocks 》將不同的功能整合至編輯器,但並不會因為過多的一維方塊造成內容過於臃腫。使用 GenerateBlocks,您只需深入學習少量的方塊,即可用於創建任何內容。, Genera...。
 Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。
Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。 Make Column Clickable Elementor 》簡單:允許用戶點擊整個列而非單個元素。, 當您在其中添加鏈接時,用戶將能夠點擊整個列。, 如何使用, 安裝插件後,在Elementor編輯器中打開,開始編輯列,並...。
Make Column Clickable Elementor 》簡單:允許用戶點擊整個列而非單個元素。, 當您在其中添加鏈接時,用戶將能夠點擊整個列。, 如何使用, 安裝插件後,在Elementor編輯器中打開,開始編輯列,並...。Kubio AI Page Builder 》, , Kubio 是一個創新的基於區塊的 WordPress 網站建立工具,它以全新的區塊來擴充編輯器功能並提供使用者無限的樣式選項。透過先進的編輯功能,Kubio 使用者...。
 Elementor Custom Skin 》此外掛程式可向 Elementor 頁面建構器的文章和文章總覽 widget 添加新的佈景主題。, 您可以像單個模板一樣設計循環項目,並將其用作佈景主題,以便您可以按照...。
Elementor Custom Skin 》此外掛程式可向 Elementor 頁面建構器的文章和文章總覽 widget 添加新的佈景主題。, 您可以像單個模板一樣設計循環項目,並將其用作佈景主題,以便您可以按照...。 Colibri Page Builder 》Colibri Page Builder 為 ColibriWP 佈景主題新增拖放式頁面建立功能。, 授權, 除非另有指定,所有佈景主題檔案和腳本皆採用 GNU 通用公眾授權證 (GNU Genera...。
Colibri Page Builder 》Colibri Page Builder 為 ColibriWP 佈景主題新增拖放式頁面建立功能。, 授權, 除非另有指定,所有佈景主題檔案和腳本皆採用 GNU 通用公眾授權證 (GNU Genera...。 Beaver Builder – WordPress Page Builder 》什麼是 Beaver Builder 頁面生成器?, Beaver Builder 是一個靈活的拖放式頁面生成器,可在 WordPress 網站的前端進行操作。無論您是初學者還是專業人士,都...。
Beaver Builder – WordPress Page Builder 》什麼是 Beaver Builder 頁面生成器?, Beaver Builder 是一個靈活的拖放式頁面生成器,可在 WordPress 網站的前端進行操作。無論您是初學者還是專業人士,都...。
