
前言介紹
- 這款 WordPress 外掛「Light Modal Block」是 2023-06-14 上架。
- 目前有 900 個安裝啟用數。
- 上一次更新是 2025-03-25,距離現在已有 40 天。
- 外掛最低要求 WordPress 6.6 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 7 人給過評分。
- 論壇上目前有 6 個提問,問題解答率 50%
外掛協作開發者
dkjensen | cloudcatch |
外掛標籤
block | modal | popup | lightbox | gutenberg |
內容簡介
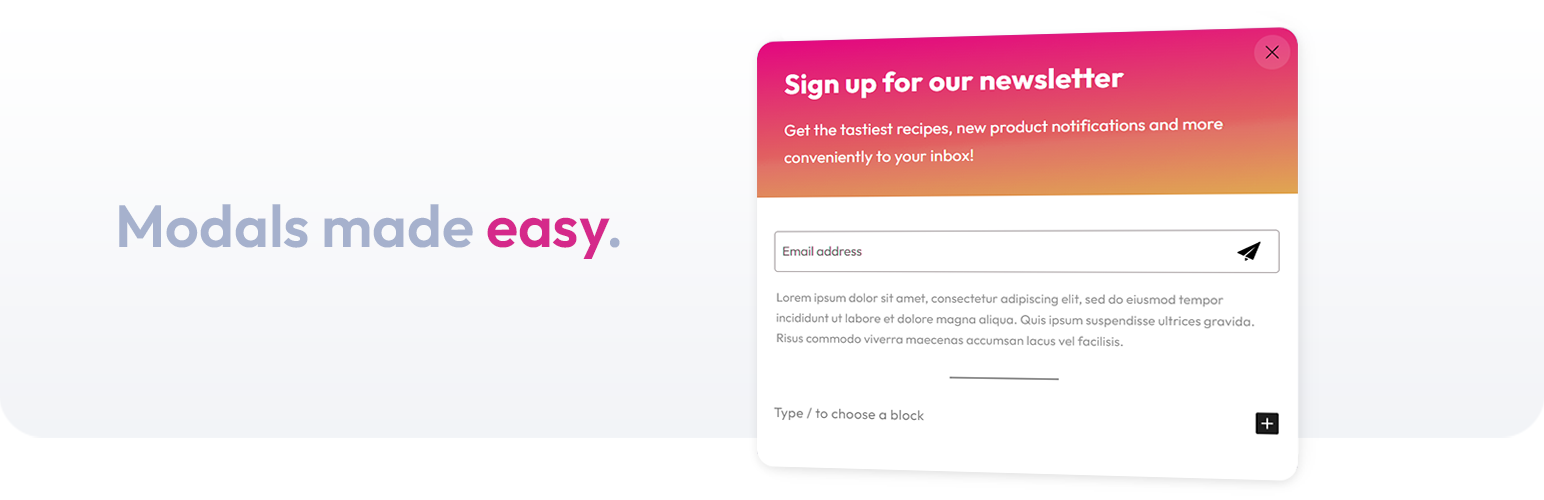
這是一個可以幫助 WordPress 區塊編輯器創建簡單而堅固模態框的解決方案,主要特色包括:完全可定制、透過 CSS selector 在點擊任何元素時觸發模態框、在特定時間後觸發模態框、自訂模態框寬度、選擇性的關閉按鈕,並且在前端只有 1kb 的大小。
問題與回答:
Q:這個 WordPress 外掛主要是為了什麼而設計的?
A:這個 WordPress 外掛是為了區塊編輯器創建簡單而堅固模態框而設計的。
Q:這個外掛有哪些主要的特色?
A:這個外掛有以下主要的特色:
- 可完全自訂
- 可透過 CSS selector 在點擊任何元素時觸發模態框
- 可在特定時間後觸發模態框
- 可自訂模態框寬度
- 可選擇性的關閉按鈕
- 僅有 1kb 的大小
Q:這個外掛使用了哪個庫?
A:這個外掛使用了 Micromodal 库的修改版本。
原文外掛簡介
A simple yet robust solution for creating modals within the WordPress block editor.
🚀 View Demo
Features
Fully customizable using the native block editor style controls
Trigger modal on click for any element via CSS selector
Trigger modal on page load after X milliseconds
Set cookie to not show modal again on page load until X minutes have elapsed
Option for user interaction within modal triggers cookie to be set
Custom modal width
Optional close button
API enabled
Only 2kb gzipped
Accessibility enabled
Use modals within the query loop block
Attribution
The Light Modal block uses a modified version of the Micromodal library.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Light Modal Block」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.1.0 | 1.1.1 | 1.2.0 | 1.2.1 | 1.3.0 | 1.3.1 | 1.3.2 | 1.4.0 | 1.5.0 | 1.6.0 | trunk |
延伸相關外掛(你可能也想知道)
 Firelight Lightbox 》Easy FancyBox WordPress外掛為您的網站提供靈活美觀的光箱解決方案,幾乎適用於網站上的所有媒體連結。Easy FancyBox使用更新的傳統FancyBox jQuery擴展版本...。
Firelight Lightbox 》Easy FancyBox WordPress外掛為您的網站提供靈活美觀的光箱解決方案,幾乎適用於網站上的所有媒體連結。Easy FancyBox使用更新的傳統FancyBox jQuery擴展版本...。 Lightbox & Modal Popup WordPress Plugin – FooBox 》FooBox是第一個嚴肅考慮響應式佈局的燈箱。它不僅會將圖片縮放以在手機上呈現更好的效果,還會重新排列按鈕控制,使其在縱向或橫向的方向上都展現出色的外觀...。
Lightbox & Modal Popup WordPress Plugin – FooBox 》FooBox是第一個嚴肅考慮響應式佈局的燈箱。它不僅會將圖片縮放以在手機上呈現更好的效果,還會重新排列按鈕控制,使其在縱向或橫向的方向上都展現出色的外觀...。 Popup Box – Create Countdown, Coupon, Video, Contact Form Popups 》WordPress 彈出視窗外掛, , WordPress 彈出視窗外掛價格, 免費版彈出視窗外掛DEMO, 專業版彈出視窗外掛DEMO, 專業版彈出視窗外掛使用手冊, , 此短片提供如何...。
Popup Box – Create Countdown, Coupon, Video, Contact Form Popups 》WordPress 彈出視窗外掛, , WordPress 彈出視窗外掛價格, 免費版彈出視窗外掛DEMO, 專業版彈出視窗外掛DEMO, 專業版彈出視窗外掛使用手冊, , 此短片提供如何...。 Read More Without Refresh 》你想顯示更多內容,但不影響使用者體驗嗎?, 我的外掛可以幫你解決這個問題!, 這個外掛透過短碼,可以隱藏預先定義好的文字,而根據你的選擇,只顯示剩下的...。
Read More Without Refresh 》你想顯示更多內容,但不影響使用者體驗嗎?, 我的外掛可以幫你解決這個問題!, 這個外掛透過短碼,可以隱藏預先定義好的文字,而根據你的選擇,只顯示剩下的...。 Boxzilla 》WordPress 的 Boxzilla, Boxzilla 是一個外掛,允許您向 WordPress 網站添加彈出框或滑入框。框可以在任何時刻滑入或淡入並且可以包含您喜歡的任何內容。, Bo...。
Boxzilla 》WordPress 的 Boxzilla, Boxzilla 是一個外掛,允許您向 WordPress 網站添加彈出框或滑入框。框可以在任何時刻滑入或淡入並且可以包含您喜歡的任何內容。, Bo...。Ocean Modal Window 》輕鬆製作出良好的彈跳視窗並在網站的任何位置顯示!, Ocean Modal Window(海洋彈跳視窗)允許您在彈跳視窗中顯示任何內容。彈跳視窗是在點擊操作後加載的彈...。
 Modal Window – create popup modal window 》使用免費的 WordPress 彈出視窗外掛程式「Modal Window」快速且輕鬆地建立信息性彈出視窗,加入您需要的文字和媒體,插入表單的短碼以及更多。根據使用者在頁...。
Modal Window – create popup modal window 》使用免費的 WordPress 彈出視窗外掛程式「Modal Window」快速且輕鬆地建立信息性彈出視窗,加入您需要的文字和媒體,插入表單的短碼以及更多。根據使用者在頁...。 Age Verification 》WordPress 年齡驗證外掛, 在訪客瀏覽您的內容前,加入彈出視窗,驗證他們的年齡。, 自訂年齡驗證彈出框的各種功能。, , 最小年齡, 背景圖片, 標誌圖片, 標題...。
Age Verification 》WordPress 年齡驗證外掛, 在訪客瀏覽您的內容前,加入彈出視窗,驗證他們的年齡。, 自訂年齡驗證彈出框的各種功能。, , 最小年齡, 背景圖片, 標誌圖片, 標題...。Themify Popup 》Themify 彈出視窗外掛可讓您在網站的任何頁面上展示漂亮的響應式彈出視窗。您可使用此外掛來展示電子報訂閱表單、促銷公告或一般灰色視窗內容。您可讓彈出視...。
 Easy Modal 》您知道 Easy Modal 現在有一個名為 Popup Maker 的新插件嗎?它是 WordPress 中得到最高用戶評分的彈出窗口和模態框插件。, , 無限主題, 精準的定位、觸發和 ...。
Easy Modal 》您知道 Easy Modal 現在有一個名為 Popup Maker 的新插件嗎?它是 WordPress 中得到最高用戶評分的彈出窗口和模態框插件。, , 無限主題, 精準的定位、觸發和 ...。 WP Post Popup 》立即將任何頁面/文章/外部頁面轉換為彈出視窗!, 非常適合顯示基本內容頁面,而不需要將用戶重定向到該頁面。, 特點, , 僅加载the_content()字段,不包括標題/...。
WP Post Popup 》立即將任何頁面/文章/外部頁面轉換為彈出視窗!, 非常適合顯示基本內容頁面,而不需要將用戶重定向到該頁面。, 特點, , 僅加载the_content()字段,不包括標題/...。 SearchWP Modal Search Form 》使用 SearchWP Modal Search Form 輕鬆將一個可存取且輕量的模式搜尋表單整合到您的 WordPress 網站中!SearchWP Modal Search Form 不需要 SearchWP 但如果...。
SearchWP Modal Search Form 》使用 SearchWP Modal Search Form 輕鬆將一個可存取且輕量的模式搜尋表單整合到您的 WordPress 網站中!SearchWP Modal Search Form 不需要 SearchWP 但如果...。 AJAX Login and Registration modal popup + inline form 》這款外掛容易整合 Login 和 Registration 功能,並使用shortcode的內置表單提供模態對話框(nodal)。與任何主題兼容。, DEMO >>, 功能:, , 容易整合(可...。
AJAX Login and Registration modal popup + inline form 》這款外掛容易整合 Login 和 Registration 功能,並使用shortcode的內置表單提供模態對話框(nodal)。與任何主題兼容。, DEMO >>, 功能:, , 容易整合(可...。 PopBox For Elementor 》PopBox for Elementor 允許使用 Elementor Page Builder 創建美麗的模板,並與包含的 Popbox 遮罩 script 一起使用。, 將在你的 WordPress 儀表板側面板中添...。
PopBox For Elementor 》PopBox for Elementor 允許使用 Elementor Page Builder 創建美麗的模板,並與包含的 Popbox 遮罩 script 一起使用。, 將在你的 WordPress 儀表板側面板中添...。 Divi Lightbox for Images 》如果在 Divi 選項菜單中啟用了 Divi Gallery 設置,Divi 主題和生成器將使用本地燈箱腳本,在用戶從相冊中點擊圖像時打開模態窗口。但是,此腳本對於個別自身...。
Divi Lightbox for Images 》如果在 Divi 選項菜單中啟用了 Divi Gallery 設置,Divi 主題和生成器將使用本地燈箱腳本,在用戶從相冊中點擊圖像時打開模態窗口。但是,此腳本對於個別自身...。
