
前言介紹
- 這款 WordPress 外掛「Just TinyMCE Custom Styles」是 2016-07-19 上架。
- 目前有 2000 個安裝啟用數。
- 上一次更新是 2020-08-14,距離現在已有 1723 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.3 以上版本才可以安裝。
- 有 6 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
editor | styles | tinyMCE | link class | custom-styles |
內容簡介
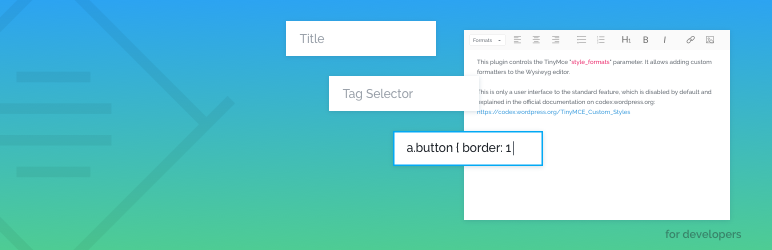
此外掛可控制 TinyMce 中的「style_formats」參數。它允許在所見即所得編輯器中添加自訂格式。
這只是標準功能的用戶介面,它默認為禁用,並在官方文件中進行了說明
官方文件載點: https://codex.wordpress.org/TinyMCE_Custom_Styles
功能
從 DB 或主題的 .json 檔案載入設定
啟用/停用某些 style_format 功能以清除格式
親切的用戶介面快速添加您的格式
能夠為每個規則單獨應用自訂編輯器 CSS
您可以將您的樣式分組以獲得更清晰的使用
Bootstrap 預設: 編輯器中預定義的 Bootstrap 樣式
示例: 自訂連結類別
例如,您可以為連結標籤定義 css 類別的額外下拉式選單。
要這麼做,創建以下格式:
標題: 我的連結樣式
選擇器: a
類別: my-link-style
編輯器 CSS: a.my-link-style { color:red; }
外掛示範
預設樣式
我們添加了一個名為「預設樣式」的特殊功能 - 這些是包含在外掛中的預定義樣式。
您可以通過單擊一個按鈕將它們導入您的網站。
通過預設樣式,我們計劃添加流行的CSS框架類以使其能在編輯器中使用。
我們從 Bootstrap 預設開始,因為它現在是最受歡迎的 CSS 框架之一。
問題跟踪器
如果您有任何反饋或發現錯誤,請寫到我們的 GitHub 問題跟踪器:
https://github.com/justcoded/just-tinymce-custom-styles/issues
原文外掛簡介
This plugin controls the TinyMce “style_formats” parameter. It allows adding custom formatters to the Wysiwyg editor.
This is only a user interface to the standard feature, which is disabled by default and explained in the official
documentation on codex.wordpress.org: https://codex.wordpress.org/TinyMCE_Custom_Styles
Features
Load Settings from DB or .json file from theme
Enable/Disable some style_format features for more clean formatting
Nice interface to quickly add your formats
Ability to apply custom editor css for each rule separately
You can group your styles for more clear usage
Bootstrap preset: pre-defined bootstrap styles for editor.
Example: Custom link class
For example, you can define an addition dropdown option of the css classes for the link tag.
To do so, create such row formatter:.
Title: My Link Style
Selector: a
Classes: my-link-style
Editor CSS: a.my-link-style { color:red; }
Plugin Demo
Presets
We added special feature called “Presets” – these are pre-defined styles included inside the plugin.
You can import them to your site with a single click.
With presets we plan to add popular CSS framework classes to be able to use them inside the editor.
We started with a Bootstrap preset, because it’s one of the most popular CSS framework right now.
ISSUES TRACKER
If you have any feedbacks or bugs found, please write to our GitHub issues tracker:
https://github.com/justcoded/just-tinymce-custom-styles/issues
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Just TinyMCE Custom Styles」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
暫無相關外掛推薦。
