
前言介紹
- 這款 WordPress 外掛「Beaf – Photo Comparison Block」是 2021-09-30 上架。
- 目前有 900 個安裝啟用數。
- 上一次更新是 2024-10-09,距離現在已有 207 天。
- 外掛最低要求 WordPress 5.7 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 6 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
beaf slider | Gutenberg block | image comparison | photo comparison | before after slider |
內容簡介
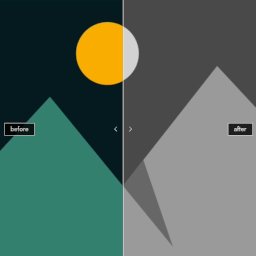
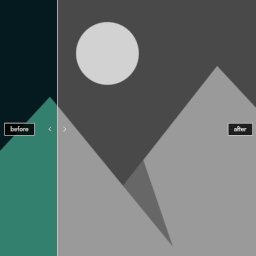
「Image Comparison Gutenberg Block」是一款使用 Gutenberg 原生元件開發的自訂區塊。您可以輕鬆展示圖片比較,並以不同風格和設置進行自定義。
概述 觀看演示
主要功能
簡單、輕量、超快速
僅使用 Gutenberg 原生元件開發
完全沒有區塊建構器
100%響應式
水平和垂直檢視
圖片比較選項
前後標籤
滑鼠懸停啟動比較
水平及垂直比較
在 Gutenberg 編輯器中非常容易使用
使用拖放方式
關於開發人員
設計與開發者為 Zakaria Binsaifullah。可以進行任何自由工作,歡迎 聯絡我。
原文外掛簡介
Beaf is a custom Gutenberg Block based plugin that is developed with Gutenberg Native Components. You can easily showcase the Photo Comparison. It comes with different styles and settings so that you can easily customize it as per your needs. It is a lite version of Beaf Pro. To get more features and options, you can check the Beaf Pro.
Overview
See Demos
Get Beaf Pro
Key Features
Simple, light-weight, and super-fast
Built with only Gutenberg Native Components
No Block Builder at all
100% Responsive
Horizontal & Vertical View
Images Comparison Options
Before & After Label
Comparison start on Hover
Horizontal & Vertical Comparison
Easy to Use in Gutenberg Editor
Drag & Drop Use
No jQuery dependency
Beaf Pro features
3 Content Types (Image, Video, Iframe – Google Map)
Custom Label Styles
Custom Label Position
Custom Label Typography
Labels Animation Options
Custom Comparison Starting Point
Custom Comparison Line
Custom Comparison Line Color
Custom Comparison Line Thickness
Custom Caption for beaf slider
Beaf Pro is a premium version of Beaf. You can get more features and options in Beaf Pro. Get Beaf Pro
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Beaf – Photo Comparison Block」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.5.0 | 1.6.0 | 1.6.1 | 1.6.2 | trunk |
延伸相關外掛(你可能也想知道)
 Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。
Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。 JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。
JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。 Before After Image Comparison – Image comparison for WordPress 》這是一個 Gutenberg 網誌外掛,可讓您輕鬆顯示兩個圖像的比較滑桿。它非常易於使用,並且不需要最終用戶具備任何技術知識。, 演示, 功能, , 完全可定制化:您...。
Before After Image Comparison – Image comparison for WordPress 》這是一個 Gutenberg 網誌外掛,可讓您輕鬆顯示兩個圖像的比較滑桿。它非常易於使用,並且不需要最終用戶具備任何技術知識。, 演示, 功能, , 完全可定制化:您...。 BA Plus – Before & After Image Slider FREE 》BA Plus – Before & After Image Slider 是一款 WordPress 外掛,允許您在同一框架中比較兩張或多張不同的圖片。, 試用演示版,看看它是如何運作的...。
BA Plus – Before & After Image Slider FREE 》BA Plus – Before & After Image Slider 是一款 WordPress 外掛,允許您在同一框架中比較兩張或多張不同的圖片。, 試用演示版,看看它是如何運作的...。 Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。
Advanced Image Comparison for Elementor 》Advanced Image Comparison 是一個完全響應式的外掛。, 您可以比較圖片。比較之前和之後的圖片。您還可以進行圖片篩選。, 自定義圖片容器、圖片半徑、圖片邊...。Nelio Compare Images 》Nelio Compare Images 是一個簡單優雅的古騰堡區塊,可以將兩張圖片並排比較。在媒體庫中選擇要比較的圖片,我們的外掛就會處理其餘的事情。, 如果您喜歡這個...。
 Image Comparison Addon for Elementor 》Image Comparison Elementor Addon 是一個外掛,它能夠讓您控制添加前後圖像。您將擁有完全控制權,自定義您需要進行圖像或照片比較的一切內容。, 請檢查以下...。
Image Comparison Addon for Elementor 》Image Comparison Elementor Addon 是一個外掛,它能夠讓您控制添加前後圖像。您將擁有完全控制權,自定義您需要進行圖像或照片比較的一切內容。, 請檢查以下...。 Image Compare 》這啟發了我們針對自己的需求想出類似的方式。它必須在兩個圖像之間滑動以顯示「之前」和「之後」的狀態。最重要的是,它必須是響應式的,可在所有設備上使用...。
Image Compare 》這啟發了我們針對自己的需求想出類似的方式。它必須在兩個圖像之間滑動以顯示「之前」和「之後」的狀態。最重要的是,它必須是響應式的,可在所有設備上使用...。 Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。
Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。 Simple Before After Image Slider 》總結:Simple Before After Image Slider 是一款極簡且輕量的外掛,可讓您在 WordPress 網站上的任何位置展示前後比較的圖片。非常適合攝影師展示照片的編輯...。
Simple Before After Image Slider 》總結:Simple Before After Image Slider 是一款極簡且輕量的外掛,可讓您在 WordPress 網站上的任何位置展示前後比較的圖片。非常適合攝影師展示照片的編輯...。
