
前言介紹
- 這款 WordPress 外掛「GF No Duplicates」是 2022-02-09 上架。
- 目前有 700 個安裝啟用數。
- 上一次更新是 2024-04-26,距離現在已有 373 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.9 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 1 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
duplicates | GravityForms | gravity forms | duplicated entry | duplicated submission |
內容簡介
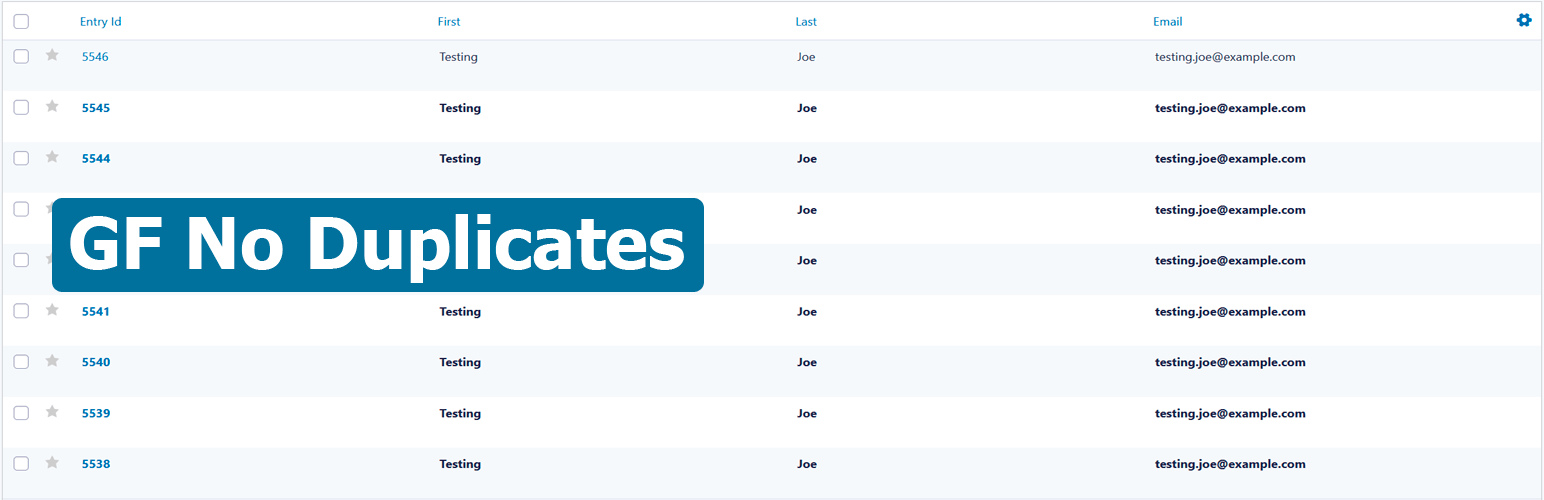
Gravity Forms 已經有內建的重複提交防止技術,包括您表單中的字段設置為「不允許重複」,避免同一表單中使用相同字段值的數據多次提交。使用此設置是一種可靠的方法來避免重複提交,但它要求您在表單中擁有一個被視為每次提交的唯一數據來源的字段。
此外掛可幫助您實現相同的概念,而無需在表單中啟用「不允許重複」設置,它會動態添加一個包含隨機令牌的隱藏輸入框,並檢查接收到的 POST 請求的令牌值,以避免重複提交。
這將阻止接受相同的 POST 請求來創建條目,例如在單擊瀏覽器的「返回」或「刷新」按鈕或在移動設備上還原瀏覽器選項卡時,某些瀏覽器將發送的請求。
重複的 POST 請求聯負責大多數重複(如果不是全部的話),因此使用此外掛可消除或大幅減少接收到重複數據的機會。
總結來說,使用流程如下:
啟用外掛後,每個表單都會包含一個值為隨機令牌的隱藏輸入框。
當 Gravity Forms 處理接收到的 POST 請求時,GF 不允許重複會檢查此 POST 請求是否包含令牌,以及令牌值是否已在與 POST 請求關聯的表單中的現有條目中使用過。
如果該令牌為空或任何表單條目中已經使用過令牌值,GF 不允許重複會觸發驗證錯誤,以中止提交。
表單將顯示驗證錯誤消息,其中包含指向表單頁面的鏈接,建議用戶單擊該鏈接以開始新的提交。
在某些情況下,用戶可能會忽略驗證消息,並僅單擊提交按鈕,阻止此訪問者的行為不在此外掛功能範圍內。
換句話說,此外掛旨在阻止自動重新發送相同的 POST 請求數據,而不是阻止訪問者自願啟動的提交。
需求
PHP 7.0 或更高版本。
WordPress 4.9 或更高版本。
Gravity Forms 2.5 或更高版本。
嵌入表單頁面必須從緩存中排除(如果您使用任何快取外掛或服務器緩存,請參閱下面的注意事項)。
使用方法
安裝並激活它,方式與安裝其他外掛一樣。
享受!無需設置!
關於快取的注意事項
此外掛功能基於動態生成的隨機令牌,因此從緩存中排除包含表單的頁面是必須的。如果您提供的是靜態版本的頁面以提供快取,則不僅限於此外掛,應該不要快取任何期望包含動態數據的頁面。
大多數快取外掛提供了緩存 URL 的排除方法,這是有原因的,要使用它。
還有一些 Web 主機提供商在服務器級別上使用緩存,並未為客戶提供排除實施URL的界面(例如WP Engine、Kinsta等),您仍可以請求主機支援人員為您添加排除。
您也可以使用 Fresh Forms ,在使用所支持的嵌入方法和快取外掛的情況下進行自動化的緩存排除(有關詳細信息,請參見 Fresh Forms 的說明)。
原文外掛簡介
Gravity Forms already has some built-in duplicate submission prevention techniques, including the No Duplicates setting for a field in your form, preventing the same field value from being used multiple times for the same form. Using this setting is a rock solid approach to avoid duplicate submissions, but it requires having a field in your form that you can consider as a source of unique data per submission.
This add-on helps using the same idea, without requiring having a field to enable the No Duplicates setting, by dynamically adding a hidden input with a random token to the form, and checks the POST request received for this token value to prevent duplicate submissions.
This will stop identical POST requests from being accepted for entry creation, like the ones that some browsers will send when the browser back or refresh buttons are clicked or when browser tabs are restored in mobile devices.
Limitations
If for any reason the visitor manually fills the form with the same information, and submits it again, blocking this visitor’s behavior is not within the scope of this plugin functionality.
To put in another way, the add-on is intended to block automated resend of the same POST request data, it doesn’t block submissions voluntarily initiated by the visitor.
If your site is still receiving repeated POST requests created before enabling the add-on, therefore not containing the token field, you would still receive duplicates for these entries. There’s no way for the add-on to be able stop duplicates for requests created before enabling the add-on.
How it works:
When the add-on is enabled a hidden input with a random token as value is added to each form dynamically in the front-end.
When a POST request is received and handled by Gravity Forms, GF No Duplicates checks if this POST request has the token and if its value was used already in an existing entry for the form tied to the POST request.
If the token parameter exists but is empty or there’s any form entry where the token value was used already, GF No Duplicates stops the submission.
The form is replaced with an error message, which contains a link to the form page, suggesting the visitor to click the link to start a fresh new submission.
Requirements
PHP 7.0 or higher.
WordPress 4.9 or higher.
Gravity Forms 2.5 or higher.
The page where the form is embedded must be excluded from cache (if you use any caching plugin or server cache, see note below).
Usage
Install and activate it as you do with any other plugin.
Enjoy!
Optionally, you can customize the duplicate submission message shown to users from the settings page or using a filter (see the FAQ).
Note about Caching
The add-on functionality relies on a random token generated dynamically, so for obvious reasons caching the page where your form is embedded would prevent the add-on from working as expected. This is not a limitation of the add-on but the expected if you’re serving a static version of your page, which is the only reason to cache a page, you shouldn’t never cache pages where you expect dynamic data.
Most caching plugins provide you a way to exclude URLs from cache, this is for a reason, use it.
There are some web hosting providers using cache at server level and not providing their customers with an interface to exclude URLs from cache (e.g. WP Engine, Kinsta, …), you can still ask your host support staff to add the exclusion for you.
You can also use Fresh Forms for automated cache exclusion if you use any of the embedding methods and caching plugins supported (see Fresh Forms description for more details).
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「GF No Duplicates」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.1.1 | trunk |
延伸相關外掛(你可能也想知道)
 گرویتی فرم فارسی 》Gravity Forms Persian Package, The complete Iranian localization package for Gravity Forms., Features, , Complete Iranian localization package for ...。
گرویتی فرم فارسی 》Gravity Forms Persian Package, The complete Iranian localization package for Gravity Forms., Features, , Complete Iranian localization package for ...。 Surbma | Divi & Gravity Forms 》, 這個外掛程式可以為 Gravity Forms 增加 Divi 主題的表單樣式,非常輕量化,CSS 壓縮以降低載入時間。, 此外掛程式支援 GF 2.5 標記和 2.6 內嵌按鈕功能,...。
Surbma | Divi & Gravity Forms 》, 這個外掛程式可以為 Gravity Forms 增加 Divi 主題的表單樣式,非常輕量化,CSS 壓縮以降低載入時間。, 此外掛程式支援 GF 2.5 標記和 2.6 內嵌按鈕功能,...。 Multiple Columns for Gravity Forms 》啟用此外掛後,可以將 Gravity Forms 元素分成多欄顯示。插件將會在一個名為「Multiple Columns Fields」的群組內加入三個新元素(「Row Start」、「Column B...。
Multiple Columns for Gravity Forms 》啟用此外掛後,可以將 Gravity Forms 元素分成多欄顯示。插件將會在一個名為「Multiple Columns Fields」的群組內加入三個新元素(「Row Start」、「Column B...。GravityExport Lite for Gravity Forms 》, GravityExport 是從 Gravity Forms 匯出資料的最佳、無需麻煩的解決方案。, GravityExport 提供強大的新功能!可將匯出儲存至 FTP 和 Dropbox、匯出為 PDF...。
 Smart phone field for Gravity Forms 》這是一個簡單好用的外掛,能夠利用使用者的 IP 位址自動顯示國旗在 Gravity Forms 的電話欄位上。使用方式很簡單,只要安裝完成後進入 Gravity Forms 後台,...。
Smart phone field for Gravity Forms 》這是一個簡單好用的外掛,能夠利用使用者的 IP 位址自動顯示國旗在 Gravity Forms 的電話欄位上。使用方式很簡單,只要安裝完成後進入 Gravity Forms 後台,...。 Live Summary for Gravity Forms 》這個簡單且免費的外掛程式可以幫助你輕鬆地將即時摘要新增至任何Gravity Forms表單中,不需要編程。只需勾選要顯示的欄位,然後保存您的表單即可。, 按此試用...。
Live Summary for Gravity Forms 》這個簡單且免費的外掛程式可以幫助你輕鬆地將即時摘要新增至任何Gravity Forms表單中,不需要編程。只需勾選要顯示的欄位,然後保存您的表單即可。, 按此試用...。Gravity Forms – Placeholders add-on 》將 Gravity Forms 外掛的 HTML5 placeholder 功能強化,將欄位標籤複製為 placeholder 並隱藏之。對於不支援 HTML5 placeholder 屬性的舊版瀏覽器,使用 Java...。
 Fresh Forms for Gravity 》快取非常適合頁面或文章內容較少改動的場景,但如果您嵌入表單而且經常更改表單,或使用動態程式碼,在快取頁面上執行程式碼未必能正常運作,或使用依賴動態...。
Fresh Forms for Gravity 》快取非常適合頁面或文章內容較少改動的場景,但如果您嵌入表單而且經常更改表單,或使用動態程式碼,在快取頁面上執行程式碼未必能正常運作,或使用依賴動態...。 WP Tools Gravity Forms Divi Module 》邊框、背景、標題、描述、輸入框、標籤、佔位符、錯誤、提交按鈕等重力表單的樣式,在 Divi 可視化編輯器中嵌入重力表單。高級版有 7 天的免費試用期。無需預...。
WP Tools Gravity Forms Divi Module 》邊框、背景、標題、描述、輸入框、標籤、佔位符、錯誤、提交按鈕等重力表單的樣式,在 Divi 可視化編輯器中嵌入重力表單。高級版有 7 天的免費試用期。無需預...。 Address Autocomplete via Google for Gravity Forms 》這是一個簡單且好用的外掛程式,可以在 Gravity Form 地址欄位中使用 Google 地址自動建議 API 。如果安裝完成後,請進入 Gravity Form 的選單 ‘Autoco...。
Address Autocomplete via Google for Gravity Forms 》這是一個簡單且好用的外掛程式,可以在 Gravity Form 地址欄位中使用 Google 地址自動建議 API 。如果安裝完成後,請進入 Gravity Form 的選單 ‘Autoco...。 Edit Entries for Gravity Forms 》您是否需要編輯網站上的任何Gravity Forms條目?, Bright Vessel的任務是允許Gravity Forms進行編輯,以使客戶更容易進行編輯,我們想與社區分享。, 這裡是PD...。
Edit Entries for Gravity Forms 》您是否需要編輯網站上的任何Gravity Forms條目?, Bright Vessel的任務是允許Gravity Forms進行編輯,以使客戶更容易進行編輯,我們想與社區分享。, 這裡是PD...。 Gravity Forms HTML5 Validation 》此外掛為Gravity Forms外掛新增原生HTML5驗證支援。, 支援標準與分頁表單。, 支援標準欄位, , 單行文字, 段落文字, 下拉式清單, 多選清單, 核取方塊, 數字, ...。
Gravity Forms HTML5 Validation 》此外掛為Gravity Forms外掛新增原生HTML5驗證支援。, 支援標準與分頁表單。, 支援標準欄位, , 單行文字, 段落文字, 下拉式清單, 多選清單, 核取方塊, 數字, ...。 Signature Add-On for Gravity Forms 》請在此嘗試使用 Gravity Forms 的 Signature Add-on, , 請注意,若要完全自動化使用 Gravity Forms 與 WP E-Signature 接收合約,您需要安裝以下外掛:, 1. G...。
Signature Add-On for Gravity Forms 》請在此嘗試使用 Gravity Forms 的 Signature Add-on, , 請注意,若要完全自動化使用 Gravity Forms 與 WP E-Signature 接收合約,您需要安裝以下外掛:, 1. G...。Gravity Forms Remove Entries 》這是一個針對Gravity Forms所設計的WordPress外掛,可輕鬆刪除表單中的輸入項目。您可以一次刪除所有輸入項目,或依照日期範圍,指定要刪除的項目。。
Gravity Forms – Uploads as Attachments 》需先安裝 Gravity Forms 外掛,由 Rocketgenius, Inc. 開發。, 需要將您的 Gravity Forms 檔案上傳至 Amazon S3 存儲桶嗎?SyncS3 for Gravity Forms 能將您...。
