前言介紹
- 這款 WordPress 外掛「Geolocation」是 2010-05-02 上架。
- 目前有 600 個安裝啟用數。
- 上一次更新是 2025-04-08,距離現在已有 26 天。
- 外掛最低要求 WordPress 6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.3 以上。
- 有 11 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
frsh | ymichel | alexterz | mdawaffe | automattic |
外掛標籤
gps | map | travel | journey | location |
內容簡介
Geolocation 外掛允許 WordPress 使用者在「編輯文章」頁面或任何支援地理位置功能的 WordPress 行動應用程式 (例如:WordPress for iPhone/iPad、WordPress for Android),或手動輸入地理位置資訊,將文章的地理標籤加到其文章上。只需啟用公開訪問,即可顯示該位置的描述和漂亮的地圖小工具。
(不幸的是,WordPress 行動應用程式的開發人員決定停用將 GPS 數據存儲在應用程式中的功能,但我希望它能夠回歸。)
方便的方法是避免將照片作為文章的特色圖片。如果您將特色圖片從文章中分離出來,則該圖片的 GPS 坐標會被考慮在內,如果早先沒有提供地理位置信息的話。如果您使用 iPhone 拍攝照片,請確保以 jpg 格式拍攝。否則,將照片以 HEIC 格式輸出為 JPG 並上傳時,GPS 信息將從照片中剥離。此外,在使用 WP 應用程式時,請確保已啟用將上傳的所有元數據存儲在檔案中的功能。否則,應用程式將刪除 GPS 資訊。
訪客可以在文章前、文章後或文章中的自訂地點看到地址的簡短描述。在滑鼠游標懸停在地址上時,會顯示地圖,顯示文章的確切位置。
如果只想顯示純文字版本而不訪問任何外部服務或不要在訪客看到文章時顯示地圖,您可以啟用 "純文本" 模式,以防止外部人員存取(除了作者以外)。這樣,外部 API 僅在登錄的使用者訪問站點時或進行文章存儲時使用。如果使用 Open Streetmaps 作為地圖提供者並結合 OSM 的代理插件,則瓦片會從本地代理傳遞,以便訪客無法從第三方追蹤。如果未安裝代理或使用 Google Maps 作為提供者,則無法實現這一點,即瓦片直接從訪客的瀏覽器中獲取。
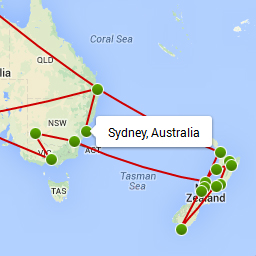
此外,還有使用標籤 [geolocation] 在頁面上提供包含多個項目(例如:旅程中的多個位置)地圖的選項。顯示的位置集可以根據頁面進行過濾,方法是放置名為“category”的自定義欄位並將其命名(不是短名!)為要顯示的類別。這樣,您還可以通過選擇“代碼選項”而不使用它來隱藏文章中的位置信息,並在需要時僅顯示概覽地圖。如果該頁面未受任何類別限制,則會顯示所有已標記為“public”並開啟開關的位置。
此外,默认情况下,此外掛使用 Open-Streetmap,但可以使用谷歌地图作為替代方案(也具有向後兼容性)。但是,使用 Google 地圖來使用此外掛需要一個 Google 地图 API 金鑰。您可以通過 Google Cloud 平臺獲取金鑰。請確保您已啟用"Maps JavaScript API"和"Geocoding API"。
如果在安裝中遇到任何問題或有功能要求,隨時請咨詢support request。如果您對此外掛感到滿意,請給予評論(review),我將非常感激您的反饋。
原文外掛簡介
The Geolocation plugin allows WordPress users to geotag their posts using the Edit Post page.
Previously, in all WordPress mobile applications such as WordPress for iPhone/iPad, WordPress for Android this was directly available by activating the gps functionality. Unfortunately, the WP-application developers decided to deactivate the feature of storing GPS data in the app but I am hoping for its return.
The automated way to obtain geoinformation is possible by adding a photo as featured image to your post. If you have a featured image attached to you post, its gps coordinates are taken into concideration if there is no geo-information provided already. If you use an iPhone, make sure that you take your photos in jpg. Otherwise the GPS information is stripped from the HEIC when exporting to JPG and uploading. Furthermore, when using the WP app, make sure you have enabled to keep all metadata in the files that are uploade. Otherwise, the app will remove also the GPS information.
Once there is geoinformation added to any of your posts, visitors see a short description of the address either before, after, or at a custom location within the post. Here, you have three options as shown below: plain, link or static information.
When “link” is chosen, hovering over the address reveals a map that displays the post’s exact location.
If one would only like to show a textual version without accessing any external services or without showing a map when visitors see a post, one can enable a “plain” mode to prevent external access except for authors to set a particular location.
Furthermore, there is an option to statically show the map whenever there is geoinformation available. (see below for examples)
You can chose between two map providers: Google Maps and Open Streetmaps. If you use Open Streetmaps as mapprovider in combination with the proxy plugin for OSM, the tiles are delivered from the local proxy so that the visitors cannot be tracked from a third party. If no proxy is installed or Google Maps is used as the provider, this is not feasable, i.e., the tiles are pulled directly from the map service to your visitor’s browser.
Furthermore, there is the option to use the tag [geolocation] also on a page in order to provide a map with multiple entries (e.g. from a journey) on one map altogether. The set of shown locations can be filtered per page, by placing a user defined field called “category” and give it the name (not the slag!) of the category to be shown. This way, you can also hide the location information per post (by chosing the “code option” without using it) and only show an overview map if needed. If the page is not restricted by any of the categories, all locations are shown that were tagged “public” and have the switch set to “enabled”. (see example below)
By default, this plugin uses Open-Streetmap but as an alternative (and backwards-compatibility) google maps can also be used. However, one needs to have a Goole Maps API key to use this plugin with google maps. You may obtain a key via google cloud plattform. Make sure, you have activated “Maps JavaScript API” as well as “Geocoding API”.
If you struggle while installing it or have feature requests, please feel free to drop a support request anytime. I am more than happy to help you. Also if you would want to give a review if you are happy with the plugin, I would appreciate the feedback.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Geolocation」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.2 | 1.3 | 1.4 | 1.6 | 0.7.4 | 1.1.1 | 1.5.3 | 1.7.1 | 1.7.2 | 1.7.4 | 1.7.5 | 1.7.6 | 1.8.0 | 1.8.1 | 1.8.2 | 1.9.0 | 1.9.1 | 1.9.2 | 1.9.3 | 1.9.4 | 1.9.5 | 1.9.6 | trunk |
延伸相關外掛(你可能也想知道)
 WP Travel Engine – Tour Booking Plugin – Tour Operator Software 》WP Travel Engine 是最佳旅遊預訂 WordPress 外掛,可建立 SEO 友善的旅遊預訂網站。, 我們創建了一個旅遊 WordPress 外掛 WP Travel Engine,以幫助每個旅遊...。
WP Travel Engine – Tour Booking Plugin – Tour Operator Software 》WP Travel Engine 是最佳旅遊預訂 WordPress 外掛,可建立 SEO 友善的旅遊預訂網站。, 我們創建了一個旅遊 WordPress 外掛 WP Travel Engine,以幫助每個旅遊...。 WP Travel Engine – Elementor Widgets | Create Travel Booking Website Using WordPress and Elementor 》WP Travel Engine - Elementor Widgets 可以幫助您使用 Elementor 創建旅遊預訂網站。它與 WP Travel Engine (最受歡迎的旅遊預訂外掛程序)無縫配合,可顯...。
WP Travel Engine – Elementor Widgets | Create Travel Booking Website Using WordPress and Elementor 》WP Travel Engine - Elementor Widgets 可以幫助您使用 Elementor 創建旅遊預訂網站。它與 WP Travel Engine (最受歡迎的旅遊預訂外掛程序)無縫配合,可顯...。Travelpayouts: All Travel Brands in One Place 》安裝我們的 WordPress 旅行外掛,幫助您的訪客找到最便宜的航班、酒店、租車、旅遊等。透過僅需點擊幾次的方式,即可安裝小工具、表格和表單,讓您的使用者感...。
 WP Travel – Ultimate Travel Booking System, Tour Management Engine 》ml">WP Travel Airtable Checkout (For managing bookings with Airtable), , WP Travel is the ultimate solution for creating a travel agency or tour op...。
WP Travel – Ultimate Travel Booking System, Tour Management Engine 》ml">WP Travel Airtable Checkout (For managing bookings with Airtable), , WP Travel is the ultimate solution for creating a travel agency or tour op...。 Travel Booking Toolkit 》Travel Booking Toolkit 是一款 WordPress 外掛,可在自訂區塊及小工具區塊中新增額外功能,讓您的網站更加完善。它可提升您的網站整體性能,進而提升使用者...。
Travel Booking Toolkit 》Travel Booking Toolkit 是一款 WordPress 外掛,可在自訂區塊及小工具區塊中新增額外功能,讓您的網站更加完善。它可提升您的網站整體性能,進而提升使用者...。 Travel Agency Companion – Create Tour & Travel Website Using WP Travel Engine 》旅行社同伴是一個外掛,可為Rara Theme的旅行社主題添加額外功能和特點。啟用該外掛後,會安裝幾個小部件,並在自定義器中添加額外功能。, 您需要下載、安裝...。
Travel Agency Companion – Create Tour & Travel Website Using WP Travel Engine 》旅行社同伴是一個外掛,可為Rara Theme的旅行社主題添加額外功能和特點。啟用該外掛後,會安裝幾個小部件,並在自定義器中添加額外功能。, 您需要下載、安裝...。 Hotel Booking 》歡迎使用飯店訂房 WordPress 插件, 這個外掛程式是一個非常方便的系統,可以協助您管理所有的訂房。。
Hotel Booking 》歡迎使用飯店訂房 WordPress 插件, 這個外掛程式是一個非常方便的系統,可以協助您管理所有的訂房。。 Yatra – Tour and Travel Booking Solution 》最佳免費WordPress旅遊訂房外掛程式 - Yatra, ↪️ 查看演示 ↪️ 文檔 ↪️ 加入Facebook社群, Yatra是一個免費、支援SEO並擴展性強大的WordPress旅行預訂外掛程式...。
Yatra – Tour and Travel Booking Solution 》最佳免費WordPress旅遊訂房外掛程式 - Yatra, ↪️ 查看演示 ↪️ 文檔 ↪️ 加入Facebook社群, Yatra是一個免費、支援SEO並擴展性強大的WordPress旅行預訂外掛程式...。 WordPress Tour & Travel Booking Plugin for WooCommerce – WpTravelly 》WP Tour and Travel Booking Plugin是一款最佳的旅遊預訂外掛,提供了創建旅遊和旅遊套餐的功能,以供旅行社和旅遊代理商使用。它是一個完整的旅行管理系統,...。
WordPress Tour & Travel Booking Plugin for WooCommerce – WpTravelly 》WP Tour and Travel Booking Plugin是一款最佳的旅遊預訂外掛,提供了創建旅遊和旅遊套餐的功能,以供旅行社和旅遊代理商使用。它是一個完整的旅行管理系統,...。 Nomad World Map 》你可以為每個加入地圖的位置設置要顯示的內容類型。可以是部落格文章的節錄、簡短的自定義描述或僅旅行日期。, 定位內容本身會顯示在地圖下方的輪播中。當你...。
Nomad World Map 》你可以為每個加入地圖的位置設置要顯示的內容類型。可以是部落格文章的節錄、簡短的自定義描述或僅旅行日期。, 定位內容本身會顯示在地圖下方的輪播中。當你...。 Tourfic Toolkit 》總結文案:, , Travelfic 外掛可為 Travelfic WordPress 主題的自訂工具、小工具區、單一旅遊行程、單一飯店區等提供額外功能。這個外掛可提升使用 Travelfic...。
Tourfic Toolkit 》總結文案:, , Travelfic 外掛可為 Travelfic WordPress 主題的自訂工具、小工具區、單一旅遊行程、單一飯店區等提供額外功能。這個外掛可提升使用 Travelfic...。 GetYourGuide WordPress plugin 》使用 GetYourGuide 輕鬆促銷優質旅遊和活動,在您的內容中推廣。, 我們所有的小工具都是完全響應式的,而且我們高品質、以轉換為驅動的內容選項可以直接在編...。
GetYourGuide WordPress plugin 》使用 GetYourGuide 輕鬆促銷優質旅遊和活動,在您的內容中推廣。, 我們所有的小工具都是完全響應式的,而且我們高品質、以轉換為驅動的內容選項可以直接在編...。 Agoda Affiliate Partners Text Link Generator 》這個 WordPress 外掛可以方便地創建任何頁面、文章或項目的深層鏈接,提供 Agoda 合作夥伴方便地賺取任何通過這些頁面進行的預訂的佣金。, 您所需要做的就是...。
Agoda Affiliate Partners Text Link Generator 》這個 WordPress 外掛可以方便地創建任何頁面、文章或項目的深層鏈接,提供 Agoda 合作夥伴方便地賺取任何通過這些頁面進行的預訂的佣金。, 您所需要做的就是...。 Weather Layer 》Weather Layer 是一款外掛,可以讓您顯示一個帶有所選城市天氣信息的圖層。, 例如,如果您要在一個文章中顯示巴黎的天氣,只需插入以下短碼:, [weatherlayer...。
Weather Layer 》Weather Layer 是一款外掛,可以讓您顯示一個帶有所選城市天氣信息的圖層。, 例如,如果您要在一個文章中顯示巴黎的天氣,只需插入以下短碼:, [weatherlayer...。Car Route Planner Plugin 》路線規劃師可以計算世界各地汽車路線的不同數據,例如路線長度、行車時間、燃料量和費用等。, 主要用途:, , 為駕車者提供路線規劃(在自己或租用的汽車上進...。
