
前言介紹
- 這款 WordPress 外掛「FSM Custom Featured Image Caption」是 2017-08-06 上架。
- 目前有 5000 個安裝啟用數。
- 上一次更新是 2025-01-08,距離現在已有 115 天。
- 有 22 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
fesomia |
外掛標籤
images | caption | credits | copyright | featured image |
內容簡介
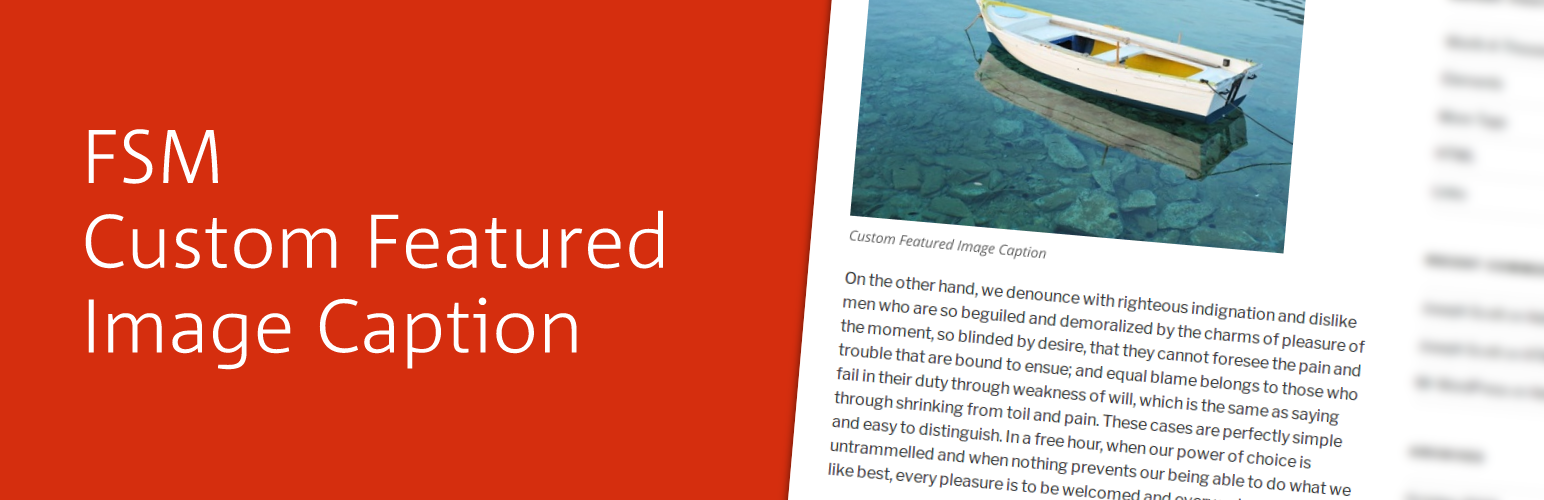
這個外掛可以在文章的特色圖片上添加自定義標題。它可以與Gutenberg和經典編輯器一起使用。
下面是它的工作方式:
如果沒有指定標題,該外掛將顯示媒體庫中定義的通用標題。
如果指定了標題,該外掛將顯示該標題,而不是媒體庫中定義的通用標題。
如果沒有指定標題並且媒體庫中也沒有標題,則不會顯示任何標題。
此外,該外掛還可以:
隱藏媒體庫中原始標題或自定義標題。
完全隱藏公共視圖中的特色圖片,而不必將其與文章分離。
配置多個選項以修改標題中使用的樣式。
使用自定義函數在主題的任何位置輸出標題文本。
使用簡碼在內容中輸出帶有標題的特色圖片。
為了保持語義代碼,該外掛將標題寫入
版本1.21新增功能:與Divi佈景主題的兼容性。這是一個實驗性功能,允許該外掛與Divi佈景主題一起使用,因為有很多用戶需要。請注意,它可能無法適用於所有佈局,由於它替換了divi用於顯示特色圖片的功能,因此啟用時可能會對舊版本的Divi或如果核心佈景主題更新的情況造成問題。同樣地,可能需要在主題中添加自定義CSS來顯示您想要的標題。
格式
標題將採用
使用方法
該外掛可以開箱即用。要開始使用它,您只需要啟用它並在編輯頁面中使用新選項。對於高級用戶,您可以找到一個特殊的設置頁面,以微調一些細節。
轉到“設置>FSM自定義特色圖片標題”設置CSS和HTML參數:
標題文本的CSS:選擇其中一個選項,以修改標題容器中將使用的類/樣式(默認為wp-caption-text)。請注意,您可以指定多個用空格分隔的類別。
允許HTML代碼:選中此選項,如果您需要讓瀏覽器解析HTML標籤而不是顯示它們,則可以將標題文本解析為HTML。請記住,錯誤的HTML代碼或孤立的標籤可能會破壞您的佈局。
允許簡碼:選擇此選項以解析標題文本中存在的簡碼。請注意,如果簡碼返回HTML,它將不會被過濾,而不考慮“允許HTML代碼”選項的狀態;此外,複雜的簡碼輸出可能會改變您的佈局。啟用後,您可以像往常一樣在標題框中編寫要使用的簡碼,例如:Venetian landscape [myshortcode option1="text"]
在列表中顯示圖片標題:默認情況下禁用此功能。如果您希望在列表中顯示標題,例如在分類頁面,最新文章小工具等中顯示,則選擇此項目。請注意,一些主題可能會在圖片周圍添加容器(例如連結標籤),這可能會影響標題的外觀。
啟用與Divi佈景主題的兼容性:默認情況下禁用此功能。允許該外掛與Divi一起使用。有關此選項的更多信息,請閱讀說明和常問問題(Q&A)部分
簡碼
我們添加了一個簡碼,允許您在頁面中放置特色圖片(和標題)。只需在文章的內容編輯框中的任何位置編寫[FSM_featured_image]即可。
原文外掛簡介
This plugin allows adding custom captions to the featured images of the posts. It works with both Gutenberg and the classic editor.
That’s how it works:
If no caption is indicated, the plugin will display the generic caption defined in the Media Library.
If a caption is indicated, the plugin will display this caption instead of the generic caption defined in the Media Library.
If no caption is indicated and no legend exists in the Media Library, none will be displayed (obviously).
The plugin also allows to:
Hide the caption, either the original from the Media Library or the custom one.
Entirely hide the featured image in the public view, without having to de-attach it from the post.
Configure several options to modify the styles used in the caption.
Output the text of the caption anywhere in your theme using a custom function.
Output the featured image with caption inside your content with a shortcode.
For maintaining a semantic code, this plugin writes the caption in a
New in version 1.21: Compatibility with Divi themes. This is an experimental feature to allow the plugin to work with Divi, as many users requested. Note that it may not work for all layouts, and that since it replaces the function divi uses to show featured images, when enabled it may potentially cause problems with older versions of Divi or if the core theme is updated. As always, it may also be necessary to add custom css to your theme to show the captions the way you want
Format
The caption will adopt the format specified for the
Usage
The plugin works out of the box. To start using it, all you need to do is activate it and play with the new options in your edit page. For advanced users, you will found a special settings page for fine-tuning some details.
Go to Settings > FSM Custom Featured Image Caption to set up the CSS and HTML parameters:
CSS for caption text: Choose one of the options to modify the class/styles that will be used in the caption container (by default is wp-caption-text). Note that you can indicate more than one class separated with spaces.
Allow HTML code: Check it if you want to parse the caption text as HTML if you need the browser to parse HTML tags instead of showing them. Keep in mind that incorrect HTML code or orphan tags can break your layout.
Allow shortcodes: Check it if you want to parse the shortcodes present in the caption text. Note that if the shortcode returns HTML it will not be filtered, regardless of the “allow html code” option state; also, complex shortcodes output may alter your layout. When activated, you can write the shortcode you want to use in the caption box in the usual way, i.e. : Venetian landscape [myshortcode option1="text"]
Show image captions in lists: Disabled by default. Check if you want to show the caption when the featured image appears in lists, i.e. in a category page, in a widget with latest posts, etc. Note that some themes may add containers around the image (i.e. a link tag) witch can conflict with the aspect of the caption.
Enable compatibility with Divi themes: Disabled by default. Allows the plugin to work with Divi. Please read the description and the FAQ sections for more info about this option
Shortcode
We’ve added a shortcode that allows you to put the featured image (and it’s caption) in your page. Just write [FSM_featured_image] anywhere in the content edit box of your post or page to display it. You can also select the size of the image with the parameter “size”. Note that defined image sizes may differ between WordPress themes. The defaults are these: thumbnail, medium, medium_large, large and full.
By using the shortcode, the plugin will try to remove the featured image from your theme’s default position to prevent it from appearing twice. Anyway, this is as this is an experimental feature and results may fluctuate. It also will not appear in lists.
Note that the usage of the shortcode is not related to the “Allow shortcodes” option in the settings page.
Usage example: [FSM_featured_image size=thumb]
For developers
The plugin comes with two public functions that allow you to get or output the featured image caption of the current post anywhere in your template.
Once the plugin is activated, use to return a string containing the text that you can assign to a variable or where you like the caption be displayed.
Both functions accept parameters passed inside an array with the following keys:
tag: The tag (without brackets) you want to use as a container. By default is div. If set to false, it will remove it and will return the caption text.
class: The name of the class/classes you want to use for the container. Use spaces to separate them. Empty by default.
style: The CSS styles to be used in the container tag. Empty by default.
force_visibility: When set to true, it ignores the hide caption option defined by the post editor. Useful for displaying your caption in a different place, but showing the featured image. Default: false.
allow_html: like in the settings page, if set to true, allows the browser to parse the HTML code inside the caption text, else shows it as plain text. Default: false.
allow_shortcodes: again the same behaviour than in the settings page. Default: false.
ignore_original_caption: stops using captions defined in the media library as a substitution when the caption field is empty. Default: false.
Usage example: `php
the_FSM_featured_image_caption( array(‘tag’ => ‘p’, ‘class’ => ‘class1 class2’, ‘style’ => ‘color: red;’, ‘allow_html’=> true, ‘allow_shortcodes’=>true );
In Gutenberg themes, the plugin generates a nested
Translations
The plugin comes up with three complete translations:
English (en)
Spanish (es_ES)
Catalan (ca)
You can contribute to translating it into more languages at https://translate.wordpress.org/projects/wp-plugins/fsm-custom-featured-image-caption/
Coming soon
More options for selecting the text to be used as the caption, allowing to choose amongst image Title / Caption / Alt Text / Description and custom text.
Options to fine-tune the shortcode.
Have more ideas? We are open to hearing!
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「FSM Custom Featured Image Caption」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.01 | 1.10 | 1.11 | 1.12 | 1.13 | 1.14 | 1.15 | 1.16 | 1.17 | 1.18 | 1.19 | 1.20 | 1.21 | 1.22 | 1.23 | 1.24 | 1.25 |
延伸相關外掛(你可能也想知道)
 Featured Image Caption 》推薦圖片說明讓在文章或頁面中顯示推薦圖片的說明變得簡單。它能與大多數主題完美配合,無需編碼。如果您想自己修改代碼,它也支援自定義。。
Featured Image Caption 》推薦圖片說明讓在文章或頁面中顯示推薦圖片的說明變得簡單。它能與大多數主題完美配合,無需編碼。如果您想自己修改代碼,它也支援自定義。。 Exif Caption 》將 Exif 數據插入媒體的標題中,同時替換內容的標題。, Exif, , 將 Exif 數據插入媒體的標題中。, 將 Exif 數據插入媒體的 alt 中。, , 日誌, , 顯示最近 100...。
Exif Caption 》將 Exif 數據插入媒體的標題中,同時替換內容的標題。, Exif, , 將 Exif 數據插入媒體的標題中。, 將 Exif 數據插入媒體的 alt 中。, , 日誌, , 顯示最近 100...。Links in Captions 》WordPress 3.4 支援圖片說明中的 HTML 標籤!, 圖片上傳器中的說明欄位現在支援基本的 HTML 標籤。這使得您可以添加連結 - 非常適合添加照片標題或授權詳情 -...。
Nested image caption shortcode 》核心的 img_caption_shortcode() 函數不會處理標題中的短代碼(只能處理圖片中的短代碼)。這個簡單的外掛修改了這點,讓標題可以包含短代碼。, 它還修復了原...。
Slideshow Captions for Jetpack 》Jetpack擁有非常強大的圖像幻燈片功能。(如果您不知道怎麼使用,請參閱"添加媒體"按鈕 > "創建畫廊" > 選擇照片 > "創建...。
 Niso Carousel 》
Niso Carousel 》Image Formatr 》Image Formatr 是一個簡單的外掛,通過對文章和頁面中所有內容圖像的處理,不需要使用者任何更改:, , 使用 CSS 給它們一個標準化的縮略圖格式, 使用標題在每...。
Caption Linker 》該外掛會在媒體視窗和編輯媒體頁面中新增一個按鈕,讓您可以輕鬆地將連結插入到標題欄中。。
The Simplest: Featured Image Caption 》特色圖片說明, The Simplest: Featured Image Caption 提供了一個說明欄位,使您能夠在特色圖片下方直接編寫圖片說明,而不必到媒體庫進行編輯。此外,它也完...。
Descriptions as Captions in Galleries 》外掛主頁 | 外掛作者 | 贊助, 圖片描述會儲存在內容欄位 (post_content),而說明會儲存在摘要欄位 (post_excerpt)。這意味著,描述會顯示在單個附件頁面上,...。
Responsive Modern Slider 》此外掛提供具有標題底部標題的響應式現代化輪播。, 此外掛的四種輪播方式具有高級功能: https://garmoniagroup.ru/digitalshop/wordpress-plagin-slayder/, ...。
Image Caption on Featured 》這個「Image Caption on Featured」外掛可以在特色圖片上添加圖片說明,該說明會作為標題出現在圖片上方。, 請參閱如何使用該外掛,網址:http://www.jenshun...。
Credit2Caption 》在上傳圖片後,將 IPTC 學分添加到圖片標題中。。
Caption Fixer 》自訂或刪除 WordPress 自動套用在圖說標題的邊距。。
Image Caption for WP 》總結文案:Site Title Caption Modifier 是一款簡單的 WordPress 外掛,可將網站內所有圖片的標題設定為網站標題。這對於保持所有文章和頁面的一致品牌形象或...。
