
前言介紹
- 這款 WordPress 外掛「Custom User Profile Photo」是 2013-10-31 上架。
- 目前有 6000 個安裝啟用數。
- 上一次更新是 2017-05-24,距離現在已有 2902 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.6.1 以上版本才可以安裝。
- 有 26 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
jmichaelward | vincentlistrani |
外掛標籤
user profile | profile photo | profile picture | custom profile photo | custom profile picture |
內容簡介
一個更靈活的方式來附加和顯示 WordPress 使用者個人檔案的照片。
一些使用者可能沒有或不想使用全球通用頭像或 Gravatar 賬戶。他們只想使用一次指定的照片來代表他們在你的 WordPress 網站上。這個外掛可以解決這個使用情況。
透過 WordPress 媒體上傳器上傳照片或指定圖像的外部 URL,你的使用者和/或作者可以擁有一張特別針對你的網站的個人照片。*
此外掛會在使用者個人檔案頁面上新增一組自訂欄位,這些欄位可以允許使用自訂個人檔案照片。
你可以直接從使用者個人檔案頁面上加入/更改/編輯上傳的照片。外部選項可以讓你提供外部圖像的 URL 或移除它。
從 v0.4 開始,此外掛現在會篩選大多數 WordPress 主題中發現的 get_avatar() function。
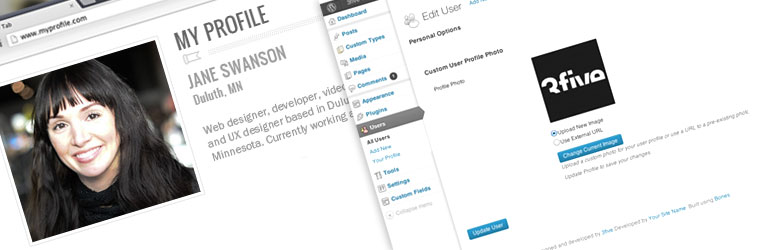
只需前往使用者部分並選擇一個使用者或選擇「你的個人檔案」取決於你的權限級別。新欄位添加到使用者個人檔案頁面的底部,選擇想要使用的照片類型。上傳圖像或添加外部 URL。然後按下更新個人檔案。
如果你需要自定義方法或你的佈景主題不支援 get_avatar() hook,請使用以下範例。
要在前端檢索照片,請在你的模板頁面上使用以下範例。
// 取得文章作者的ID
$user_id = get_the_author_meta('ID');
// 設定圖像大小。接受所有註冊的圖像大小和 array(int, int)
$size = 'thumbnail';
// 使用作者ID和圖像大小參數取得圖像URL
$imgURL = get_cupp_meta($user_id, $size);
// 在網頁上列印圖像
echo '
?>
你需要將上面的代碼放置在佈景主題的每個區域,你希望在其中添加和檢索你的佈景主題自定的頭像圖片。這可以包括但不限於 single.php、page.php、comments.php。
*此外掛將來的更新包括允許其他角色使用此功能,設置頁面允許自定默認圖像和其他選項。
翻譯
英語 - 預設,已經包含
荷蘭語
匈牙利語
西班牙語
鳴謝
感謝 Olaf Lederer、Harkály Gergő、sqhendr、SOMTIJDS、David Pérez
原文外掛簡介
A more flexible way to attach and display a photo for a WordPress user profile.
Some users might not have or want to have a gravatar account or other universal avatar account. They simply may want to use a one-time specified photo to represent them on your WordPress site. This plugin solves that use case.
With the ability to upload a photo to a user profile via the WordPress Media Uploader or by specifying an external URL to an image, your users and/or authors can have a personalized photo specific to your website.*
This plugin will add a custom set of fields to the user profile page which will allow for the use of a custom profile photo.
You can add/change/edit uploaded photos directly from the user profile page. The external option allows you to provide a URL to the external image or remove it.
As of v0.4, the plugin now filters the get_avatar() function found in most WordPress themes.
Simply go to the users section and select a user or select “Your Profile” depending on your permission level. The new fields are added to the bottom of the user profile page. Choose which type of photo you want to use. Upload an image or add an external url. Then press the Update Profile button.
If you require a customized approach or your theme does not support the get_avatar() hook, use the example below.
To retrieve the photo on the front-end use the following example on your template page(s).
';
?>
You will need to place the code above in each area of your theme where you wish to add and retrieve your theme’s custom avatar image. This can include but is not limited to single.php, page.php, and comments.php.
*Future Updates to this plugin include allowing other roles to access this feature, a settings page to allow a custom default image and other options.
Translations
English – default, always included
Dutch
Hungarian
Spanish
Credits
Thanks to Olaf Lederer, Harkály Gergő, sqhendr, SOMTIJDS, David Pérez
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Custom User Profile Photo」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.3 | 0.4 | 0.5 | 0.2.3 | 0.2.4 | 0.2.5 | 0.2.6 | 0.5.1 | 0.5.2 | 0.5.3 | trunk |
延伸相關外掛(你可能也想知道)
Personal Contact Info Widget 》這個外掛新增了一個自訂的 Widget,顯示您的個人照片、社交媒體連結和聯繫方式。以下是當前功能列表:, , 有 21 種社交媒體圖示可以選擇 (使用 Font Awesome)...。
Profile Picture 》使用者可以在管理端和前端設置他的個人資料照片。, 在管理端,照片會根據使用者角色自動顯示,並且具有 upload_files 權限,否則我們需要為他們分配權限。, ...。
