前言介紹
- 這款 WordPress 外掛「Before After Image Comparison Slider for Elementor」是 2018-07-20 上架。
- 目前有 10000 個安裝啟用數。
- 上一次更新是 2025-04-26,距離現在已有 8 天。
- 外掛最低要求 WordPress 5.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 92 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
before after slider | before after image slider | elementor before after slider | before after image comparison slider | elementor before after image comparison slider |
內容簡介
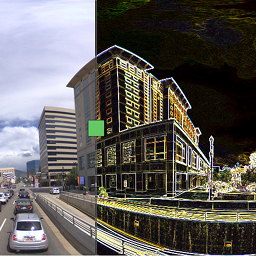
der-for-elementor/">Before After Image Comparison Slider for Elementor 是一個 Elementor 頁面建構器的圖片比較滑動外掛。這個外掛可以讓你創建比較兩張 before 和 after 圖片的效果。
這個外掛可以讓你在 Elementor 拖放前端建構器中比較兩張 before 和 after 圖片。
你可以使用這個外掛加入無限數量的滑動器。這個外掛還可以讓你在編輯滑動器時預覽它在網站上的外觀。
升級到專業版!
購買圖庫滑動附加元件!
購買旋轉木馬滑動附加元件!
PSD 轉換 WordPress 服務
特色
響應式和觸控友好 – 它在任何瀏覽器上都是完全響應式的,並且對於手機和觸控設備也是觸控友好的。
圖片尺寸 – 你可以使用主題中使用的任何圖片尺寸。
自訂圖片尺寸 – 你也可以使用自訂圖片尺寸,例如圖片的寬度和高度。
自訂 CSS – 選項可以覆蓋默認 CSS,並使用自訂 CSS 添加自己的樣式。
即時預覽 – 你可以在編輯滑動器時在網站上預覽其外觀。
無限數量的滑動器 – 沒有滑動器數量限制。因此,你可以創建無限量的滑動器。
升級到專業版!
購買圖庫滑動附加元件!
購買旋轉木馬滑動附加元件!
此外,還有這個外掛的專業版。在專業版中,你可以獲得更多功能和優勢。
專業版特色
升級到專業版!
購買圖庫滑動附加元件!
購買旋轉木馬滑動附加元件!
兩種類型的方向(水平和垂直)
支援動態標籤功能
使用滑鼠點擊圖片移動
使用滑鼠懸停移動
更改圖片大小
應用自訂圖片尺寸
可自定義預設滑動器偏移量
自訂 Before/After 文字
自訂 Before/After 文字的背景
自訂 Before/After 文字的文本顏色
響應式和觸控友好
跨瀏覽器相容
支援所有現代的新瀏覽器和設備
在同一頁面上使用無限量的滑動器
全局自訂 CSS
全局自訂 JS
所有免費功能
優先支援和錯誤修復
更多功能即將推出
原文外掛簡介
Before After Image Comparison Slider for Elementor is an image comparison slider plugin for Elementor Page Builder. This plugin allows you to create the effect for comparing two before and after images.
This plugin let you compare two before and after images with Elementor Front-end Drag and Drop Builder.
You can add unlimited numbers of slider with this plugin. This plugin also let you see the preview of how the slider looks on the website while you editing a slider.
Upgrade to Pro!
Buy Gallery Slider AddOn!
Buy Carousel Slider AddOn!
Features
Responsive and Touch Friendly – It is fully responsive on any browser and Touch Friendly for mobile and touch devices.
Image Dimensions — You can use any image sizes used in your theme.
Custom Image Dimensions — You can also use custom image dimension such as Width and Height for the images.
Custom CSS — Option to Override Default CSS and add your own style with Custom CSS
Live Preview — you can see the preview of how the slider looks on your website while you editing a slider.
Unlimited Slider — There is no limitation on the number of slider. So, You can create unlimited number of slider .
Upgrade to Pro!
Buy Gallery Slider AddOn!
Buy Carousel Slider AddOn!
There is also a pro version of this plugin. You will get more features and advantages on the pro version.
Pro Features
Upgrade to Pro!
Buy Gallery Slider AddOn!
Buy Carousel Slider AddOn!
Two types of Orientation (Horizontal and Vertical)
Supports Dynamic Tags Feature.
Move with Mouse Click on Image
Move with Mouse Hover
Change Image Size
Apply Custom Image Dimension
Customizable Default Slider Offset
Customized Before/After Texts
Customizable Background for Before/After Texts
Customizable Text Color for Before/After Texts
Responsive and Touch Friendly
Cross Browser Compatible
Supported on all Modern New Browsers and Devices
Use Unlimited Sliders on Same Page
Global Custom CSS
Global Custom JS
All Free Features
Priority Support and Bug Fix
More Features are Coming Soon
Upgrade to Pro!
Buy Gallery Slider AddOn!
Buy Carousel Slider AddOn!
AddOns
We are continiously developed addon for this slider so that you can extend the appearance of the Slider.
1) Gallery Slider AddOn: Gallery Slider AddOn for Elementor Before After Slider which lets you display Your Slider as Slideshow with image Navigation
Buy Gallery Slider AddOn!
2) Carousel Slider AddOn: Carousel AddOn for Elementor Before After Slider which lets you display Your Slider with Image Carousel
Buy Carousel Slider AddOn!
** We welcome your feedback and suggestions to improve the plugin! Please contact with us at [email protected] for any kinds of Suggestion**
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Before After Image Comparison Slider for Elementor」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.2.0 | 1.2.1 | 1.2.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.4.8 | 1.4.9 | 1.5.0 | 1.6.0 | 1.6.2 | 1.6.5 | 1.7.0 | trunk |
延伸相關外掛(你可能也想知道)
 Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。
Twenty20 Image Before-After 》Twenty20 是由 Zurb 團隊開發的 TwentyTwenty 腳本的 WordPress 外掛。, 這啟發了我們一些新的想法,如何為我們自己的需求做類似的兩張圖片之間滑動來顯示「...。 Ultimate Before After Image Slider & Gallery – BEAF 》yout for your Before and After Image comparisons., Unlimited Before After Slider & Gallery, You can add unlimited Before After Sliders and Gall...。
Ultimate Before After Image Slider & Gallery – BEAF 》yout for your Before and After Image comparisons., Unlimited Before After Slider & Gallery, You can add unlimited Before After Sliders and Gall...。 BA Plus – Before & After Image Slider FREE 》BA Plus – Before & After Image Slider 是一款 WordPress 外掛,允許您在同一框架中比較兩張或多張不同的圖片。, 試用演示版,看看它是如何運作的...。
BA Plus – Before & After Image Slider FREE 》BA Plus – Before & After Image Slider 是一款 WordPress 外掛,允許您在同一框架中比較兩張或多張不同的圖片。, 試用演示版,看看它是如何運作的...。 Before After Image Comparison Slider for WPBakery Page Builder 》Before After Image Comparison Slider for WPBakery(一款WPBakery Page Builder的圖片比較插件)可用於創建其效果,將兩個圖像進行比較。, 本插件使用WPBak...。
Before After Image Comparison Slider for WPBakery Page Builder 》Before After Image Comparison Slider for WPBakery(一款WPBakery Page Builder的圖片比較插件)可用於創建其效果,將兩個圖像進行比較。, 本插件使用WPBak...。 Beaf – Photo Comparison Block 》「Image Comparison Gutenberg Block」是一款使用 Gutenberg 原生元件開發的自訂區塊。您可以輕鬆展示圖片比較,並以不同風格和設置進行自定義。, 概述 觀看...。
Beaf – Photo Comparison Block 》「Image Comparison Gutenberg Block」是一款使用 Gutenberg 原生元件開發的自訂區塊。您可以輕鬆展示圖片比較,並以不同風格和設置進行自定義。, 概述 觀看...。 Image Before After Addon for Elementor – WPTD 》Elementor 最佳的圖像 Before After 外掛, WPTD Image Before After 是專為 Elementor 設計的高級圖像比較外掛。您可以輕鬆地透過選擇來比較兩張圖像。此外,...。
Image Before After Addon for Elementor – WPTD 》Elementor 最佳的圖像 Before After 外掛, WPTD Image Before After 是專為 Elementor 設計的高級圖像比較外掛。您可以輕鬆地透過選擇來比較兩張圖像。此外,...。WP Before After Slider 》WP Before After Slider 讓您更輕鬆地展示原始和新圖像之間的差異,讓客戶更容易理解。使用這個快速且易於使用的外掛節省您的時間。, 這是一個強大且有用的外...。
 Sravnitel 》Sravnitel 是一款由 Elphel Inc. 基於 jQuery 插件 jquery.sravnitel.js 開發的 WordPress 外掛。, 功能, , 比較 2 張或更多張圖片, 可縮放和移動圖片, 可設...。
Sravnitel 》Sravnitel 是一款由 Elphel Inc. 基於 jQuery 插件 jquery.sravnitel.js 開發的 WordPress 外掛。, 功能, , 比較 2 張或更多張圖片, 可縮放和移動圖片, 可設...。 Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。
Before After Image Comparison Slider 》Before After Image Comparison Slider 外掛可協助您製作一個圖像比較滑動器,用以顯示圖像之前與之後的樣子。, 功能, , 完全響應式設計, 易於使用, 簡單安裝...。 Advanced Before After Slider 》進階 Before and After Slider 外掛提供一種虛擬的方式,以同一畫面顯示兩張圖片。使用者可以手動移動滑桿,同時比較兩張圖片。此外掛可幫助在同一畫面中顯示...。
Advanced Before After Slider 》進階 Before and After Slider 外掛提供一種虛擬的方式,以同一畫面顯示兩張圖片。使用者可以手動移動滑桿,同時比較兩張圖片。此外掛可幫助在同一畫面中顯示...。
