
前言介紹
- 這款 WordPress 外掛「Abs – Additional block styles」是 2022-03-29 上架。
- 目前有 400 個安裝啟用數。
- 上一次更新是 2024-10-11,距離現在已有 203 天。
- 外掛最低要求 WordPress 6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 2 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
blocks | block style | block-editor |
內容簡介
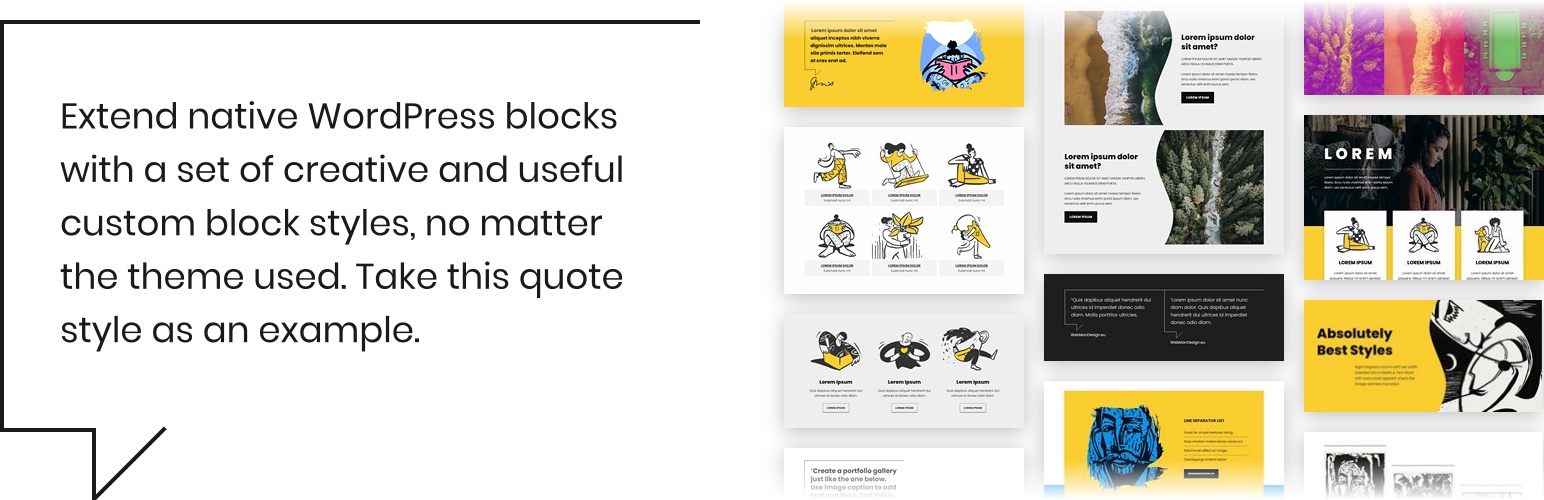
此外掛提供新的創意樣式,讓你的WordPress編輯器 (Gutenberg) 的原生區塊更具彈性。只需啟用此外掛,並使用新提供的區塊樣式 (詳細資訊請參閱“常見問題”)
包含的區塊樣式清單:
繪畫筆效果
為圖像和媒體&文字區塊提供有趣的獨特外觀。
重疊區塊
重疊各種(容器)區塊在上方或下方的內容。
現代引用
提供現代氣泡式造型的引用區塊。
表列項目分隔符號
以邊框區分列出的項目和最新文章。
移除間距
你可以去除列或圖庫圖像之間的間隔。同時,此外掛還提供這種實用風格,以去除來自各種區塊的垂直間隔。
欄對齊
將此樣式用於不是100%寬的單個列。你可以使用這些樣式將列在列容器中對齊。
陰影
使各種區塊突出,應用陰影風格。或使用內陰影將封面區塊背景推到更深處。
響應式樣式
在平板電腦上 (以豎向為方向) 隱藏列,或將列和媒體&文字堆疊。
分隔符號風格
提供新的雙線和鋸齒狀分隔符號風格。
輔助功能相關樣式
你可以以輔助技術比如螢幕閱讀器閱讀,但視覺上會隱藏。
有任何建議嗎?
如果你有任何新區塊樣式的建議,請在支援區或GitHub存儲庫的問題中分享。
原文外掛簡介
Provides new additional creative styles for your WordPress website native blocks in editor (Gutenberg). Simply activate the plugin and use newly available block styles (see “Frequently Asked Questions” for more info).
List of included block styles:
Portfolio gallery
Display caption of gallery images below the image to create a portfolio-like appearance.
Enhanced Media & Text
Enable creative transition between media and text containers. Also, display the media on top for easy feature or service display.
Image effects
Give your Image and Media & Text blocks interesting, unique look with brushstroke, flower, blob or oval shape.
Overlap blocks
Overlap various (container) blocks over content above or below. Or pull them left and right.
Modern quotes
A modern bubble style is provided for Quote block.
List items
Separate list items and latest posts with a border. Or display lists inline.
Remove gaps
You can remove gaps between columns or gallery images. Also, a useful style to remove vertical gap from various blocks is provided.
Column alignment
Use this style with singular column which is not 100% wide. You can then align the column in columns container using these styles.
Shadows
Make various blocks stand out applying a drop shadow style. Or push the Cover block background further to the back with inner shadow.
Responsive styles
Hide a column, or stack columns and Media & Text on tablet screens (in portrait orientation).
Separator styles
New double line and zigzag separator styles are provided.
Edge sapes
Apply wavy top and bottom edge for multiple blocks (props to CoBlocks plugin for inspiration).
Accessibility related styles
You can hide headings accessibly. They will still be accessible for assistive technology such as screen reader, but visually they’ll be hidden.
Got a suggestion?
If you have a suggestion for a new block style, please share it here in support section or in GitHub repository issues.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Abs – Additional block styles」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.1.0 | 1.2.0 | 1.3.0 | 1.4.0 | 1.5.0 | 1.6.0 | 1.6.1 | 1.7.0 | 1.8.0 | 1.8.1 | trunk |
延伸相關外掛(你可能也想知道)
 Spectra Gutenberg Blocks – Website Builder for the Block Editor 》a.com/tutorials/?utm_source=wp-repo&utm_medium=link&utm_campaign=readme" rel="nofollow ugc">Spectra tutorials, you can easily learn how to ...。
Spectra Gutenberg Blocks – Website Builder for the Block Editor 》a.com/tutorials/?utm_source=wp-repo&utm_medium=link&utm_campaign=readme" rel="nofollow ugc">Spectra tutorials, you can easily learn how to ...。SiteOrigin Widgets Bundle 》rdPress website since 2013. Our Widgets Bundle is actively developed and regularly updated to ensure compatibility with the latest WordPress update...。
 Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。
Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。 Extendify 》Extendify 是一個網站設計和製作工具平台,提供豐富的圖案和全頁面佈局,可用於 Gutenberg 區塊編輯器,幫助人們建立美麗的 WordPress 網站。, 使用 Extendif...。
Extendify 》Extendify 是一個網站設計和製作工具平台,提供豐富的圖案和全頁面佈局,可用於 Gutenberg 區塊編輯器,幫助人們建立美麗的 WordPress 網站。, 使用 Extendif...。 Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。
Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。 Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。
Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。GenerateBlocks 》將不同的功能整合至編輯器,但並不會因為過多的一維方塊造成內容過於臃腫。使用 GenerateBlocks,您只需深入學習少量的方塊,即可用於創建任何內容。, Genera...。
 Widget Options – The #1 WordPress Widget & Block Control Plugin 》3>Widget Options 讓您新增更多選項至小工具設定中,讓您完全控制網站的小工具。該外掛已下載超過 1,060,000 + 次,平均評價為 4.9 星,毫無疑問,Widget Opt...。
Widget Options – The #1 WordPress Widget & Block Control Plugin 》3>Widget Options 讓您新增更多選項至小工具設定中,讓您完全控制網站的小工具。該外掛已下載超過 1,060,000 + 次,平均評價為 4.9 星,毫無疑問,Widget Opt...。 Widget Logic 》此外掛可在每個小工具中新增一個名為 "Widget logic" 的額外控制欄,讓您控制這個小工具會出現在哪些頁面上。文字欄位允許您使用 WP 的Conditional Tags或任...。
Widget Logic 》此外掛可在每個小工具中新增一個名為 "Widget logic" 的額外控制欄,讓您控制這個小工具會出現在哪些頁面上。文字欄位允許您使用 WP 的Conditional Tags或任...。 Starter Sites & Templates by Neve 》一個基於雲端的模板庫,可讓您使用1個按鈕創建或使用現有的網站模板。, 超過100個初學者網站和模板可用於最流行的頁面構建器, 免費和付費模板和起始網站可供...。
Starter Sites & Templates by Neve 》一個基於雲端的模板庫,可讓您使用1個按鈕創建或使用現有的網站模板。, 超過100個初學者網站和模板可用於最流行的頁面構建器, 免費和付費模板和起始網站可供...。 Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。
Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。 Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。
Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。Kubio AI Page Builder 》, , Kubio 是一個創新的基於區塊的 WordPress 網站建立工具,它以全新的區塊來擴充編輯器功能並提供使用者無限的樣式選項。透過先進的編輯功能,Kubio 使用者...。
Content Views – Post Grid & Filter, Recent Posts, Category Posts … (Shortcode, Blocks, and Elementor Widgets) 》易於篩選與顯示文章、頁面的方格/列表, 我們認為一個美麗的文章方格能夠令你的 WordPress 網站更加出眾,並保持訪客的參與度。這就是為什麼我們開發了 Conten...。
 WooCommerce Blocks 》WooCommerce Blocks 是在文章和頁面中顯示產品的最簡單、最靈活的方式!, 如需更多關於可用區塊及其使用方式的信息,請查看官方文檔:https://docs.woocommer...。
WooCommerce Blocks 》WooCommerce Blocks 是在文章和頁面中顯示產品的最簡單、最靈活的方式!, 如需更多關於可用區塊及其使用方式的信息,請查看官方文檔:https://docs.woocommer...。
