Beginning in January 2017 (Chrome 56), we’ll mark HTTP pages that collect passwords or credit cards as non-secure, as part of a long-term plan to mark …
作者彙整: Chun
2016 年 第 50 週 Facebook 同步週報 (5 篇)
本文引用圖文皆取自[來信]告知。 1. (圖片描述:There are various occasions wh…) [Linux] 找出最近被修改過的檔案 用來追蹤伺服器有高 IO 讀取時的好用方法 http://xmodulo.com/how-to-find-recently-modifie …
[WordPress] 開發外掛時初始化(Initial)與進入點(Entry Point)的幾個做法
WordPress 本身沒有太多的框架包袱去要求開發者一定要照著某種設計模式下去開發,最多就遵守「不修改核心」的原則(自己對修改版本負責)。 架構如同瀏覽器的事件驅動設計,一件事發生後主動觸發對應動作的 hook。 這造就了「外掛」為主體的一種現象,許多功能都是像外掛被載入,藉此堆疊出更強大的功能。 …
2016 年 第 49 週 Facebook 同步週報 (1 篇)
本文引用圖文皆取自[來信]告知。 1. #網站 #SEO #CheatSheet https://d2eeipcrcdle6.cloudfront.net/seo-cheat-sheet.pdf ref: http://blog.templatetoaster.com/the-ultimate-wp …
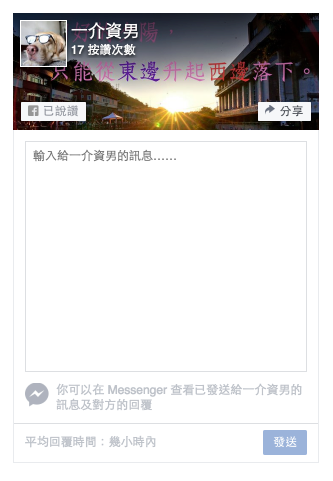
網站 Facebook 粉絲專頁私訊外掛程式設定
現在應該沒有網站不用 Facebook 分享功能吧? (你如果沒有也不要跟我說,謝謝XD) 尤其是賣商品或其他服務類型的網站,不只有掛分享,還包含一些「線上客服」或聯絡表單的功能,像朋友開的線上旅行社 roundTAIWANround,就是使用有名的 intercom 線上即時訊息的系統,有需求的人 …
[WordPress] 客製化 Contact Form 7 表單時使用 jQuery 捕捉事件
表單真的是網站上很常見的功能,套裝外掛也很方便使用,但一定有時候就是有那麼一點不夠,所以就是自己包過,把內容處理好後再傳給表單送出。 使用 WordPress 的表單外掛絕對會推: Contact Form 7 要包裝前端也不難,後台欄位控制也可以自定義 HTML 標籤與 CSS 樣式。 但,送出的 …
2016 年 第 48 週 Facebook 同步週報 (4 篇)
本文引用圖文皆取自[來信]告知。 1. (圖片描述:配合Yet Another Mail Merge 免費的外掛…) 套印發送客製化信件的服務應該也是滿多人再找的服務 #Gmail #客製 #套印 https://goo.gl/xz54Ge 2016-12-01 23:16:38 發佈 | 內文 …
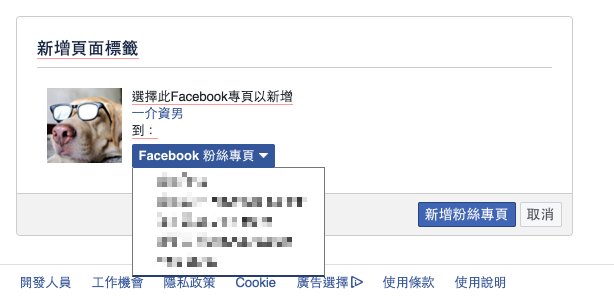
Facebook 粉絲頁加上自定義的 Tab 分頁
這功能其實有點久了(2015),但一直到現在(2016)還沒有使用者端操作的控制項可以直接使用 前篇有寫到過關於 Messenger 機器人 那個功能項裡有設定訂閱粉絲頁,但如果從 Webhooks 中是找不到的,要用 API 才能呼叫出來 第一階段 建立分頁資訊 方法是: 建立一隻 Faceboo …
Ubuntu 12.04 / 14.04 編譯升級 OpenSSL 至最新版本
自己的伺服器 Ubuntu 版本還在 14.04,如果使用了 Nginx 的 http2 模組還沒能完全打開任督二脈,往 ALPN 前進。 註:編譯安裝 Nginx 的時候,就算有 –with-http_v2_module 參數,也會因為系統自帶的 OpenSSL 版本低於 1.0.2 而無法支援 …
[WordPress] Instant Articles for WP 與 Yoast SEO 外掛的效能問題
自從換主機後,有一段時間沒有來調教網站,有快取的情況下速度自然是還可以,但發現登入後的原始速度有點糟糕,尤其是導向吐出內容方法的頁面( the_content() ) 測試那頁面的速度居然可以跑到 12 秒!太不可思議的慢,然後裝了 Query Monitor 來看看,發現第一次瀏覽文章頁的時候 I …
閱讀全文〈[WordPress] Instant Articles for WP 與 Yoast SEO 外掛的效能問題〉