本篇文章更新時間:2020/05/13
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
前一篇寫到 [WordPress] 暴力破解網站,拆解登入流程與模擬登入的方法 的「登入行為」,對一般使用者來說是「一個步驟」。但看在瀏覽器的眼裡可不是。中間好幾次來來去去與網站伺服器溝通都是靠瀏覽器很快速的完成,所以讓人感覺這是一個步驟。
但這也代表大家口中說的「網站壞了」其實並不單純,真要處理問題會需要拆解過程,拿出更多事實來檢視。
WordPress 網站 = 網域服務、主機服務、WordPress 應用程式的組合,被省掉沒說的東西也不代表他不重要。
稍微理解的人認知上只要知道還能看到「網站錯誤畫面」的話,那是網站系統錯誤。若看不到且出現 Chrome 錯誤畫面(黑、白、灰或紅底、錯誤描述與帶一顆藍色按鈕),就是網站伺服器或網域服務相關的錯誤。也通常會看到一串大寫以底線相連的錯誤資訊,例如: ERR_EMPTY_RESPONSE 或 ERR_TIMED_OUT ... 之類的

Chrome 對開發者的友善也推進它服務市佔率不少,要知道瀏覽器瀏覽過程中做了哪些「大方向的事」可以直接開「開發者工具」查看對應功能分頁 Network。
快速鍵: Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
想獲得更細一點資訊則可以在 Chrome 的網址列輸入: chrome://net-internals/#events (這邊能清除 DNS 快取,很實用)。後點入 chrome://net-export/ 選擇把 Network 活動紀錄存檔。

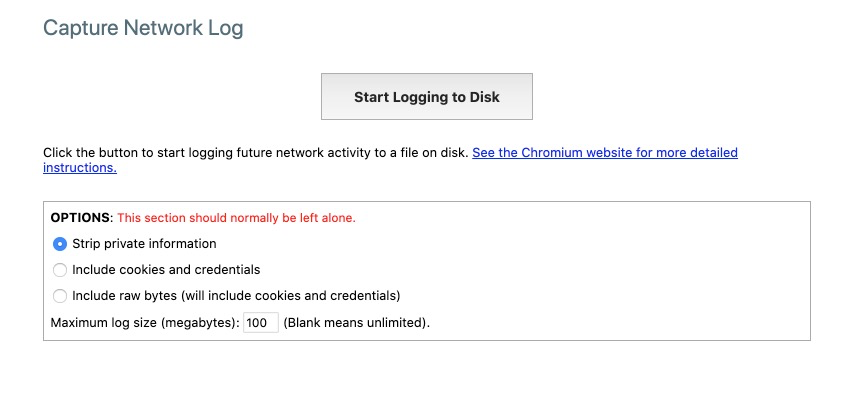
如圖,選擇是否要保留隱私資料的相關檔案選項後,按下那個大按鈕開始紀錄。
由於這檔案可能被有心人利用,所以避免自肥,Chrome 還有開源紀錄讀取工具,不想自己搞,也有一個線上工具可以使用。
這個紀錄功能還有 flag 機制可以從「打開 Chrome」的時機點早期切入紀錄,協助深入除錯。
更多的
flag玩法可以參考這篇 Run Chromium with flags
