本篇文章更新時間:2019/11/11
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
以前實作過,以為有寫過筆記,但其實沒有XD 這客製化功能主要用在把 WooCommerce 的後台延伸當作其他功能後台使用時比較常發生。

舉例:
- 商品型錄網站,需加入會員,然後於會員後台提交專屬計算商品價格與下單功能。
- 教學網站,使用 WooCommerce 當作教學商品付款媒介,並套用後台功能提供教學相關內容(學習進度、隨堂小考..等等)
還有很多這類型的需求都可以這樣去使用這區塊功能。
要開始程式化新增這上圖左側的分頁(tab)功能前,要先說明移除預設分頁的方法。
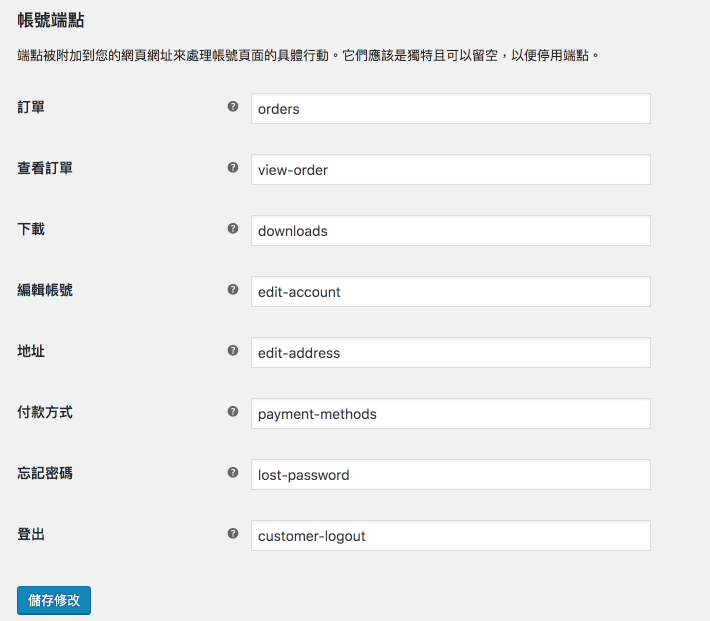
這移除方法就在 WooCommerce 設定中進階的「帳號端點」

移除輸入匡中的英文字眼就可以移除「我的帳號」中的對應分頁。過去我大多使用程式方式移除,但後來知道這方法後都改用這招,真有需要加上也不用編輯程式,算是內建的功能。
而有新增需求的話就勢必要程式客製化了,如下:
// 註冊一個新端點位置。新端點位置註冊後需要到 WordPress 後台設定中的「永久網址」重新儲存一次確保不會發生 404 錯誤
function mxp_add_wc_custom_account_tab_endpoint() {
add_rewrite_endpoint('go-dashboard', EP_ROOT | EP_PAGES);
}
add_action('init', 'mxp_add_wc_custom_account_tab_endpoint');
// 新增一個瀏覽參數
function mxp_wc_custom_account_tab_query_vars($vars) {
$user = wp_get_current_user();
if (in_array('限制某種會員身份', (array) $user->roles)) {
$vars[] = 'go-dashboard';
}
return $vars;
}
add_filter('query_vars', 'mxp_wc_custom_account_tab_query_vars', 0, 1);
// 註冊新的分頁端點與其名稱
function mxp_add_wc_custom_account_tab_link_my_account($items) {
$user = wp_get_current_user();
if (in_array('限制某種會員身份', (array) $user->roles)) {
$items['go-dashboard'] = '分頁名稱';
}
return $items;
}
add_filter('woocommerce_account_menu_items', 'mxp_add_wc_custom_account_tab_link_my_account', 10, 1);
// 對應新的分頁端點內容
function mxp_wc_custom_account_tab_content() {
echo do_shortcode( '執行某個短碼,或是嘗試客製化此頁面內容' );
}
add_action('woocommerce_account_go-dashboard_endpoint', 'mxp_wc_custom_account_tab_content');上述的作法貼入主題 functions.php 檔案中,然後到 WordPress 後台設定的「永久網址」重新儲存一次即可。
程式中註冊的位置 go-dashboard 是可以隨意改成自己喜好的關鍵字,整段連動的程式都會因為這串起來。
包含
woocommerce_account_{go-dashboard}_endpoint這個變數形態的 Hook 也要注意!
