本篇文章更新時間:2020/08/14
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
WooCommerce 以前版本的訂單列表頁面是可以直接觀看訂單備註的資訊。但這功能在 v3.3 後拿掉了,如果有習慣透過備註管理訂單的人,應該會覺得麻煩不少,還要特別點進去訂單內頁才能看到備註。
網路上有找到兩種解法,一個是使用工具提示方法呈現,游標 hover 觸發顯示觀看備註,另一個則是直接顯示全部備註,並將系統備註與客戶備註使用顏色區分。
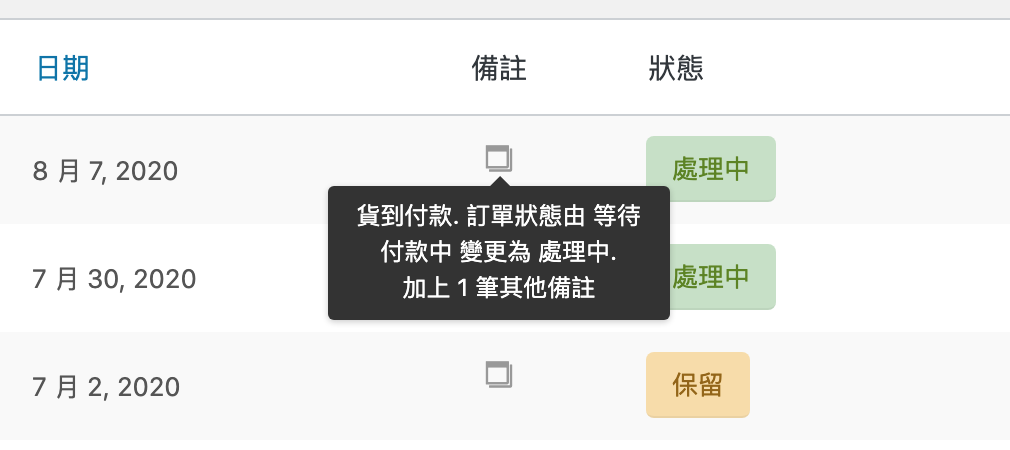
工具提示作法

使用方式:將下列程式碼置入於(子)主題中 functions.php 即有效果。
function custom_shop_order_column($columns) {
$ordered_columns = array();
foreach ($columns as $key => $column) {
$ordered_columns[$key] = $column;
if ('order_date' == $key) {
$ordered_columns['order_notes'] = '備註';
}
}
return $ordered_columns;
}
function custom_shop_order_list_column_content($column) {
global $post, $the_order;
$customer_note = $post->post_excerpt;
if ($column == 'order_notes') {
if ($the_order->get_customer_note()) {
echo '' . __('Yes', 'woocommerce') . '';
}
if ($post->comment_count) {
$latest_notes = wc_get_order_notes(array(
'order_id' => $post->ID,
'limit' => 1,
'orderby' => 'date_created_gmt',
));
$latest_note = current($latest_notes);
if (isset($latest_note->content) && 1 == $post->comment_count) {
echo '' . __('Yes', 'woocommerce') . '';
} elseif (isset($latest_note->content)) {
// translators: %d: notes count
echo '' . sprintf(_n('Plus %d other note', 'Plus %d other notes', ($post->comment_count - 1), 'woocommerce'), $post->comment_count - 1) . '') . '">' . __('Yes', 'woocommerce') . '';
} else {
// translators: %d: notes count
echo '' . __('Yes', 'woocommerce') . '';
}
}
}
}
// 設定樣式
function add_custom_order_status_actions_button_css() {
echo '';
}
add_filter('manage_edit-shop_order_columns', 'custom_shop_order_column', 90);
add_action('manage_shop_order_posts_custom_column', 'custom_shop_order_list_column_content', 10, 1);
add_action('admin_head', 'add_custom_order_status_actions_button_css');
參考來源: Display back Order Notes in Admin orders list on WooCommerce 3.3
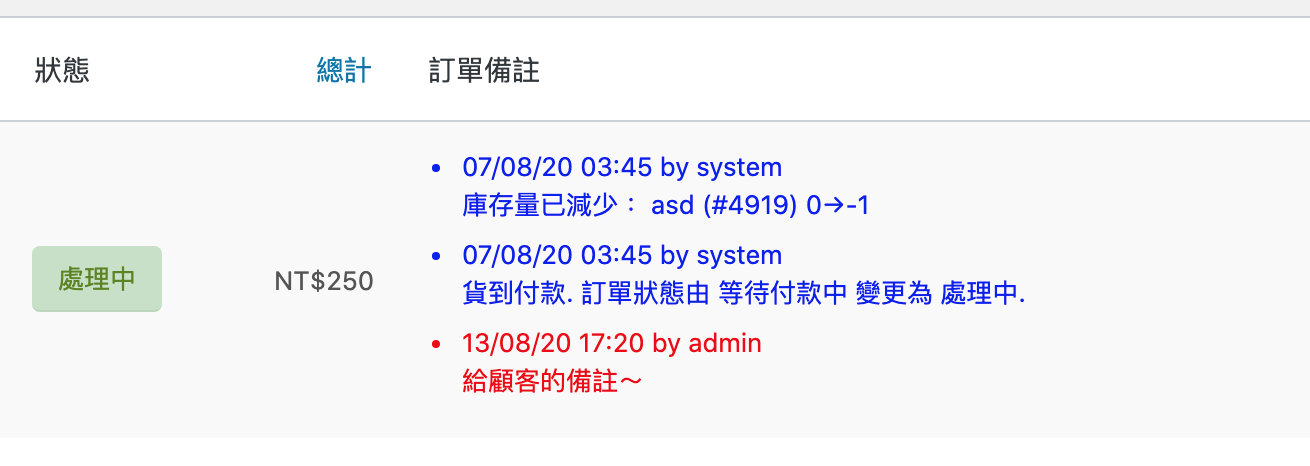
直接顯示備註作法

使用方式同上方法,置入(子)主題中的 functions.php 即可。
function add_order_notes_column($columns) {
$new_columns = (is_array($columns)) ? $columns : array();
$new_columns['order_notes'] = '訂單備註';
return $new_columns;
}
add_filter('manage_edit-shop_order_columns', 'add_order_notes_column', 90);
function add_order_notes_column_style() {
$css = '.post-type-shop_order table.widefat.fixed { table-layout: auto; width: 100%; }';
$css .= 'table.wp-list-table .column-order_notes { min-width: 280px; text-align: left; }';
$css .= '.column-order_notes ul { margin: 0 0 0 18px; list-style-type: disc; }';
$css .= '.order_customer_note { color: #ee0000; }'; // red
$css .= '.order_private_note { color: #0000ee; }'; // blue
wp_add_inline_style('woocommerce_admin_styles', $css);
}
add_action('admin_print_styles', 'add_order_notes_column_style');
function add_order_notes_content($column) {
if ($column != 'order_notes') {
return;
}
global $post, $the_order;
if (empty($the_order) || $the_order->get_id() != $post->ID) {
$the_order = wc_get_order($post->ID);
}
$args = array();
$args['order_id'] = $the_order->get_id();
$args['order_by'] = 'date_created';
$args['order'] = 'ASC';
$notes = wc_get_order_notes($args);
if ($notes) {
print '';
foreach ($notes as $note) {
if ($note->customer_note) {
print '- ';
} else {
print '
- ';
}
$date = date('Y-m-d H:i:s', strtotime($note->date_created));
print $date . ' by ' . $note->added_by . '
' . $note->content . ' ';
}
print '
';
}
}
add_action('manage_shop_order_posts_custom_column', 'add_order_notes_content', 10, 1);參考來源: Display Private note column on woocommerce order page
結語
這兩個方法結果相同,差在呈現的不同。有使用需求請不要兩個同時使用,選一組喜歡的就好!
我個人比較喜歡直接顯示備註,不需要游標 hover 即可帶出備註訊息。
直接顯示的做法如覺得訊息太多佔版面,想顯示最後一組備註,或是顯示最後一筆「客戶備註」也都可以透過改上述程式辦到。
