本篇文章更新時間:2020/04/17
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知或向一介資男的 LINE 社群反應。
如果本站內容對你有幫助,歡迎贊助支持 。
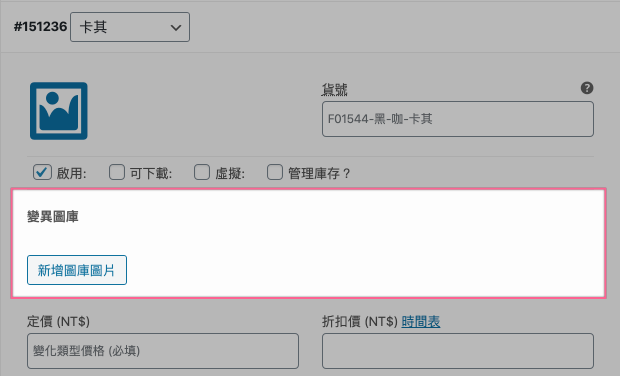
Basel 這款主題作為購物車主題用不錯,它還有包裝一個陳列商品圖片的功能在 WooCommerce 可變商品(Variation),如下圖:

不過,客戶上傳的商品的圖片時不時會在訂單下完「庫存為空」時被清空,非常詭異。
經追查,發現主題中使用 WooCommerce get_available_variations 內建方法作為取回所有可變商品:
/**
* Get an array of available variations for the current product.
*
* @return array
*/
public function get_available_variations() {
$available_variations = array();
foreach ( $this->get_children() as $child_id ) {
$variation = wc_get_product( $child_id );
// Hide out of stock variations if 'Hide out of stock items from the catalog' is checked
if ( ! $variation || ! $variation->exists() || ( 'yes' === get_option( 'woocommerce_hide_out_of_stock_items' ) && ! $variation->is_in_stock() ) ) {
continue;
}
// Filter 'woocommerce_hide_invisible_variations' to optionally hide invisible variations (disabled variations and variations with empty price)
if ( apply_filters( 'woocommerce_hide_invisible_variations', false, $this->get_id(), $variation ) && ! $variation->variation_is_visible() ) {
continue;
}
$available_variations[] = $this->get_available_variation( $variation );
}
return $available_variations;
}不過這段函數名其實為「取出有效的可變商品」,所以在邏輯上加了判斷 get_option( 'woocommerce_hide_out_of_stock_items' ) ,導致如果有在 WooCommerce 商品庫存設定中勾選「在目錄裡隱藏無庫存的品項」時會被影響。
主題把 get_available_variations 這方法當作「取出所有可變商品」的方法來處理那些商品圖肯定會有問題!
一但庫存歸零,計算可變商品時就視為已被移除,自然把圖片也拔光。
如果要「取出所有可變商品」的方法可以使用如下方法:
function get_all_variations($product_id) {
$product = wc_get_product($product_id);
$all_variations = array();
foreach ($product->get_children() as $child_id) {
$variation = wc_get_product($child_id);
//排除非變化商品
if (!$variation || !$variation->exists()) {
continue;
}
//取得當前還存在的變化商品
$all_variations[] = $product->get_available_variation($variation);
}
return $all_variations;
}內建還沒有這方法,就是自己實作~ 過去也有人在 GitHub 開 issue 問這問題 get_available_variations() doesn't return all variations if hide products out of stock is checked,同樣誤以為這方法可以取回「所有」可變商品XD
Google 這方法也會發現有不少人也踩雷,真是不往核心裡的程式邏輯追查都不知道問題出在哪啊!
